Как узнать размер картинки, и для чего нужны разные форматы?
Содержание:
- Какие разрешения может поддерживать монитор?
- Для pdf страниц
- Забудьте про DPI
- Размеры фотографий для печати – форматы и размеры печати фотографий на .ua
- Размер имеет значение
- Как подготовить размер картинки в photoshop
- Изменение размера изображения в XnView
- Как изменить размер фото в FastStone Image Viewer
- Как определяется количество пикселей соответствующее формату листа бумаги?
- Способ № 6.Изменение размера фото в Irfan View
- Как узнать размер картинки и зачем это нужно?
- Как проверить DPI изображения в Photoshop
- Используя Photoshop
- Проверка сайта на разных разрешениях через браузеры
- Основные термины для понимания темы
- Зачем нужно знать размер фотографий для печати?
- Как узнать размер картинки на сайте
Какие разрешения может поддерживать монитор?
Чтобы узнать какое разрешение поддерживает монитор обратимся к уже проверенной временем АИДА64. Запускаем утилиту и идем в раздел «Отображение», где необходимо найти «Видеорежимы». Программка покажет все возможные режимы связки видеоадаптер-экран
Здесь стоит заострить внимание на том, что не все режимы, показанные в списке будут доступны в настройках рабочего стола. Это связано с ограничениями, накладываемыми операционной системой, и ее требованиями к графической составляющей компьютера
Да, да, не удивляйтесь — операционка тоже имеет минимальные системные требования, как и любое ПО, которое вы запускаете. И W7 не запустится на экранах, которые хуже 800Х600 точек, хотя матрица может обеспечить намного больше режимов.

Потому будет более корректно поинтересоваться — «Какое разрешение можно установить?».
Для решения этого вопроса воспользуемся стандартными средствами апплета «desk.cpl» панели управления, о котором было рассказано выше. Так вот – передвигая ползунок изменения разрешения вы увидите все доступные в этот момент режимы работы вашего экрана, которые как бы «компромиссные» между возможностями «железа», драйверов и запросами ОС.
Немного про разрешение в ноутбуках
Будет не лишним отдельно остановиться на ноутбуках – это довольно специфические изделия, которые требуют для корректной работы полного пакета правильно подобранных драйверов. Также в них могут применяться «интересные» технические решения в части графики – необычное разрешение, нестандартное соотношение сторон и прочее.
Чаще всего все перечисленные методы одинаково применимы и к ноутбукам, но могут быть нюансы, когда все перепробовано и ничего не получилось.
Поэтому, если все драйверы установлены, а ни один из перечисленных способов вам не подошел, то как узнать какое разрешение монитора на ноутбуке подскажет сайт производителя, или комплектные документы. В случае же, когда нет ни коробки, ни документов, то может быть сохранилась наклейка на задней крыше. На ней всегда указывается серийный номер и модель устройства, по которым поисковые системы интернета обязательно выведут вас на страничку со сведениями о вашем портативном компьютере.
Заключение
В заключительной части можно посоветовать еще два действенных способа, которые можно задействовать в случае если владелец и компьютер общаются на «Вы»:
Как бы не казались смешными последние советы, но они могут оказаться единственной соломинкой «утопающего». Особенно, если дело касается нестандартных девайсов, или опознать его по внешним признакам ну никак не получается.
Источник
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
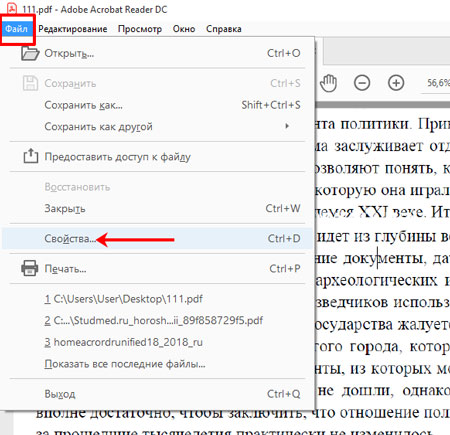
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства».

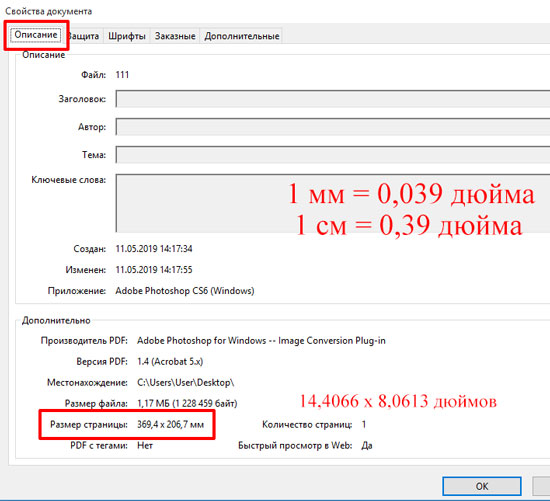
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы». Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.

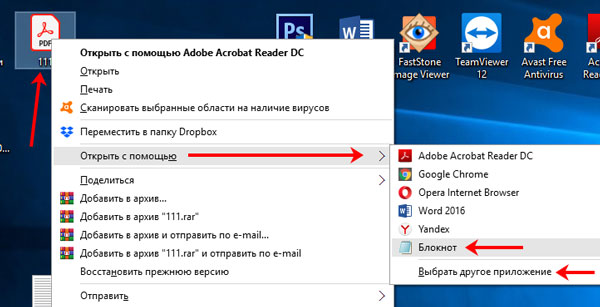
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью», и кликайте по строчке «Блокнот». Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.

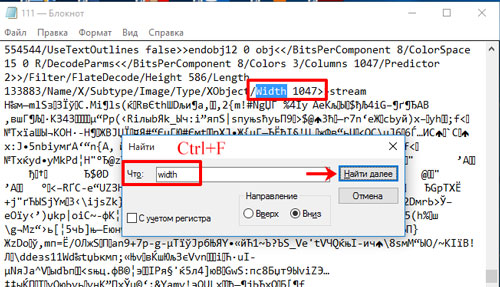
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width». Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.

Повторите все те же действия, только со словом «height». Высота моего изображения 586 пикселей.

В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Смотрим видео по теме:
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Забудьте про DPI
Когда речь заходит о печати, появляется понятие DPI (от английского dots per inch — точки на дюйм) — численное выражение разрешения растрового изображения. Это разрешение определяет, насколько детальным будет изображение при печати.
Главное что вам нужно знать о DPI, что это относительная величина, которую можно установить самостоятельно практически в любом графическом редакторе, и нужна она только принтеру, который из нее узнает, сколько точек краски (пикселей) делать на дюйм (или сантиметр) при печати. Всё.
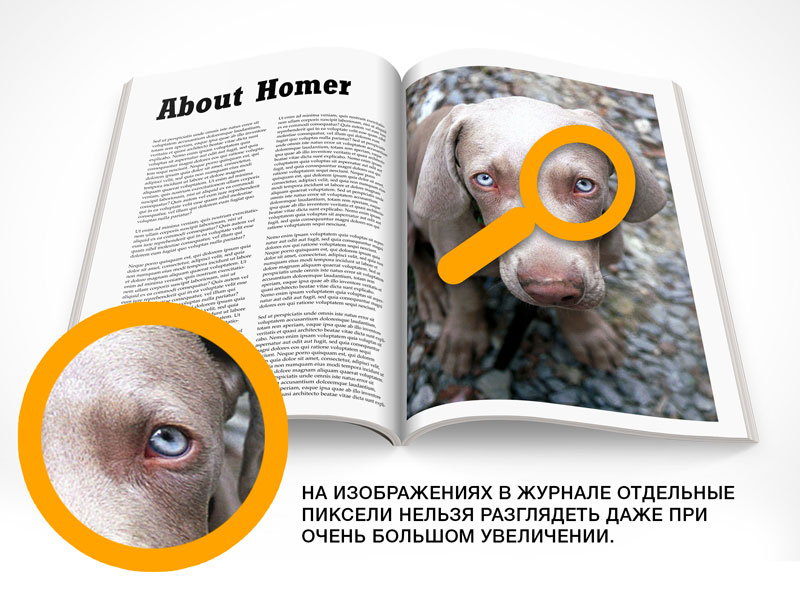
Во многих типографиях требуют предоставлять изображения для печати с 300 dpi, что считается стандартом в современной качественной полиграфии. Если вы распечатаете изображение, которое в пикселях имеет размер 6900×4500, с параметром 300 dpi, то в сантиметрах получится примерно 58,5×38,1. То есть, в 1 квадратном дюйме изображения вы разместите 300 точек (они же пиксели). В этом случае детализация и четкость изображения будет очень высокой, как в глянцевых журналах.

Если смотреть на фотографию в журнале.

Если смотреть на фотографию в наружной рекламе.
Даже если вы счастливый обладатель орлиного зрения и рассматриваете напечатанное изображение с расстояния в несколько сантиметров, вы, скорее всего, не заметите никаких точек.
Для того, чтобы узнать размер в сантиметрах, необходимо сделать следующее: взять длину или ширину в пикселях, разделить эту величину на количество DPI с которыми планируется печать. Получившуюся величину в дюймах необходимо умножить на 2.54 (в одном дюйме 2,54 см).
- 6900 px / 300 dpi = 23 дюйма * 2.54 см = 58.42 см
- 4500 px / 300 dpi = 15 дюймов * 2.54 см = 38.1 см
У многих сразу возникает вопрос: значит ли это, что изображение, которое имеет разрешение 6900×4500 пикселей и параметр 300 dpi, невозможно напечатать в размере больше, чем 58,5×38,1 см?
Отвечаем: нет, не значит. Как и не значит, что это изображение невозможно напечатать в размере меньше, чем 58,5×38,1 см.
Если растянуть картинку на формат побольше, то в одном дюйме останется меньше точек (пикселей), чем 300. Это никак не сказывается на восприятии картинки, учитывая, что с увеличением размера изображения, увеличивается и расстояние от глаз до него. Журнал удобно смотреть на расстоянии 30-50 см, а огромный рекламный щит наблюдают с расстояния в несколько метров, если не десятков. Оттуда отдельных точек/пикселей, вы не увидите никак, даже в бинокль.
Для разных нужд требуется разный параметр dpi. Для черно-белой газеты, например, вполне достаточно 50-70 dpi, для полноцветного офсета в книгу требуется примерно 120-150, а для рекламного щита на улице — всего 6-10. Здесь очень важны особенности восприятия изображений наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. 36 dpi — это то разрешение, при котором человек не различит точки (пиксели) на изображении с расстояния в 1-2 метра.
Размеры фотографий для печати – форматы и размеры печати фотографий на .ua
При печати фотоизображений проводится коррекция цветовой гаммы фотографии. При коррекции используется несколько базовых принципов:
- Если основным сюжетно важным элементом фотографии являются люди, коррекция проводится с учетом получения максимально корректного телесного тона, однако при этом общая цветовая гамма может измениться и некоторые цвета могут отображаться не точно.
- При коррекции пейзажей за основу берется правильное отображение зелени растений, либо цвета неба, если основное наполнение снимка – небо. Для зимних пейзажей основой является получение белизны снега.
Если Вы хотите сами заниматься цветокоррекцией Ваших фотографий, при заказе вы должны указать пункт “без коррекции”, однако должны помнить, что то изображение, которое Вы видите у себя на мониторе может не соответствовать отпечатку из-за несоответствия характеристик воспроизведения цвета Вашим монитором и машиной печати. Для получения такого соответствия желательно заказать пробный отпечаток без коррекции, а затем подстроить цветопередачу и свечение монитора для правильного соответствия цветов и баланса яркости изображения.
Размер имеет значение

Так появилось деление фотографий на размеры. В разных фотобанках существует разное обозначение для размера изображения — где-то это просто разрешение снимка в пикселях, где-то буквенное обозначение, притом часто у разных фотобанков одни и те же буквенные обозначения не совпадают. У фотобанка PressFoto это буквы, как в одежде:
- XS — 400×300
- S — 800×600
- M — 1600×1200
- L — 2560×1920
- XL — 4200×2800
- XXL — 4700×3400
Не стоит воспринимать эти значения как железное правило. Точный размер снимка зависит от его ориентации (вертикальная или горизонтальная) и формата кадра, так что две фотографии, скажем, размера M могут отличаться по разрешению в пикселях, пусть и незначительно.
Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.

Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.

 размер 1600х1067 px
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
 Сохранить для web
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Изменение размера изображения в XnView
XnView — бесплатная программа, поддерживающая работу с большим количеством графических форматов.
Проделайте последовательные действия:
- После открытия фотографии в окне программы XnView, нажмите на меню «Изображение».
- В открывшемся контекстном меню выберите «Изменение размера…».

- В окне «Изменение размера», в параметре «Предустановленный размер», в опции «Пользовательские» можно выбрать заданные размеры или подходящие проценты от исходного изображения.
- В параметре «Размер изображения» вручную введите нужное значение в поле «Ширина» или «Высота», а затем нажмите на кнопку «ОК».
- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить файл» укажите необходимые параметры для сохранения фото на компьютере.
Как изменить размер фото в FastStone Image Viewer
В бесплатной программе FastStone Image Viewer — просмотрщике изображений, можно изменить размер фотографий или других изображений.
Выполните следующие действия:
- Откройте изображение в программе FastStone Image Viewer.
- Войдите в меню «Правка».
- В контекстном меню выберите пункт «Изменить размер».
- В окне «Изменение размера/DPI», в разделе «Пикселы» укажите нужные величины для того, чтобы изменить размер фото в пикселях, или в разделе «Процент» введите подходящий процент от исходного, для итогового изображения.

- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить как» выберите место для сохранения файла, присвойте ему имя, укажите тип (формат) файла.
Как определяется количество пикселей соответствующее формату листа бумаги?
Как уже говорилось выше, достаточным качеством для переноса графики на бумагу принято считать разрешение печати 300 DPI. Чтобы распечатать фотографию или просто картинку в таком качестве на листе формата A4 (297 × 210 мм) необходимо иметь исходное изображение с разрешением 3508 × 2480 пикселей, если требования к качеству снизить вдвое до 150 DPI, то будет достаточно исходного разрешения 1754 × 1240 пикселей, а для печати текста достаточно 75 DPI и разрешения 877 × 620 пикселей.
В любой нестандартной ситуации можно прибегнуть к запрещенным приемам и воспользоваться математикой. Например, чтобы узнать необходимое разрешение исходного изображения для печати можем построить следующую формулу:
R = L × DPI / 25,4
Где:
R — искомое разрешение стороны;L — длина стороны в мм;DPI — требуемое качество печати;25,4 — перевод дюйма в сантиметры (1 дюйм примерно равен 2,54 см) и умножить на 10 для перевода в миллиметры.
Пример:
Необходимо распечатать снимок в качестве 150 DPI на лист A4 (297 × 210 мм). Получаем:
R (высота) = 297 × 150 / 25,4 = 1754 пикселей;
R (ширина) = 210 × 150 / 25,4 = 1240 пикселей.
Соответственно, исходное разрешение должно быть 1754 × 1240 пикселей, что совпадает с данными приведенной выше таблицы.
Способ № 6.Изменение размера фото в Irfan View
IrfanView – это один из самых популярных просмотрщиков фотографий. Он помогает сортировать медиафайлы на компьютере и совершать базовые операции вроде поворота, кадрирования и сжатия. Приложение полностью бесплатное и совместимо с Windows XP, 7, 8 и 10. Софт поддерживает работу в пакетном режиме, которую мы и рассмотрим.
- Импорт файлов
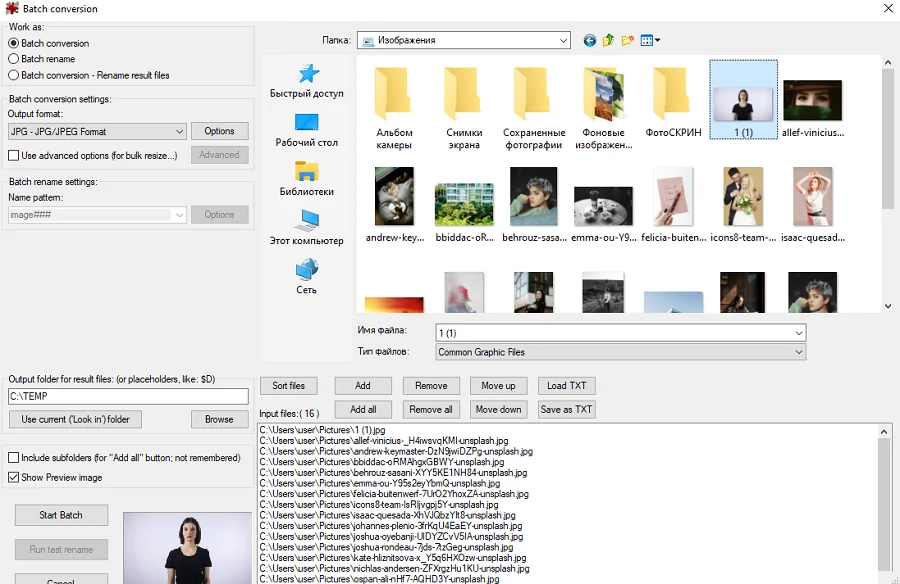
Установите IrfanView на компьютер. Откройте приложение и в пункте File найдите опцию Batch Conversion/Rename. Добавляйте изображения в очередь, перетаскивая их из папки в окошко в нижней части.
 Добавьте картинки в пакетный обработчикИзменение параметров
Добавьте картинки в пакетный обработчикИзменение параметров
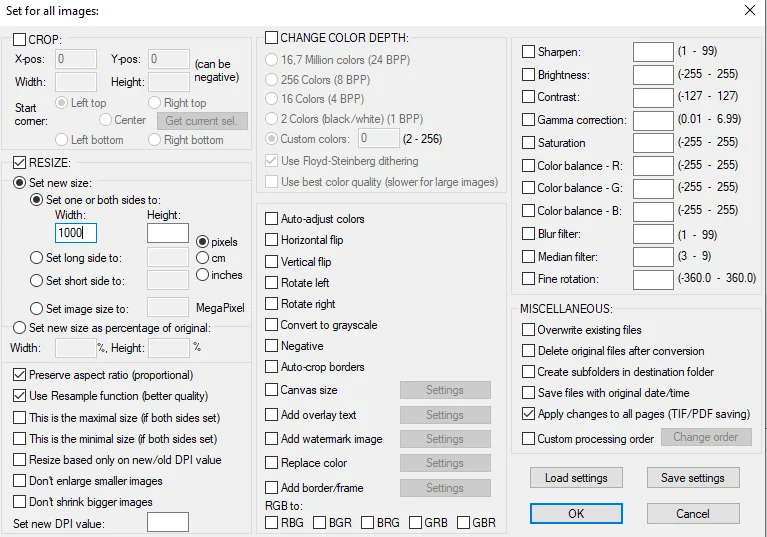
В левой части окна импорта отметьте галочкой пункт Use Advanced Options и нажмите кнопку Advanced. В окне настроек включите опцию Resize и введите нужную ширину в поле Width и высоту в поле Height. Также вы можете указать желаемый вес в МБ в поле Set Image Size to. Нажмите ОК для сохранения новых установок.
 Можно установить параметр только для одной стороныЭкспорт изображений
Можно установить параметр только для одной стороныЭкспорт изображений
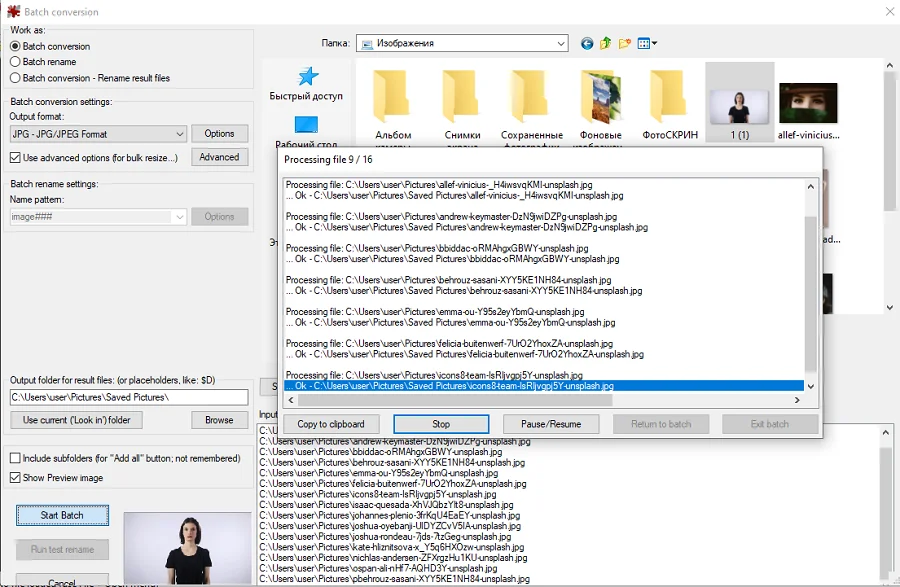
По умолчанию картинки экспортируются в папку TEMP. Чтобы изменить путь, воспользуйтесь кнопкой Browse в левой колонке. После этого нажмите Start Batch и дождитесь окончания процесса.
 Программа отобразит процесс работы
Программа отобразит процесс работы
Преимущества Irfan View:
- Полностью бесплатный, без реклам и премиум-опций.
- Быстро обрабатывает большое количество файлов.
- Хороший выбор инструментов для редактирования.
Недостатки:
Как узнать размер картинки и зачем это нужно?
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче
Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение
Как проверить DPI изображения в Photoshop
Если вы используете Adobe Photoshop для манипулирования изображением, вы можете определить DPI, используя встроенные параметры Photoshop.
Для этого откройте изображение в фотошопе. В строке меню щелкните Изображение> Размер изображения открыть Размер изображения диалоговое окно.
Разрешение изображения будет указано в пикселях на дюйм в предоставленных параметрах b под разрешение раздел.

При желании вы можете изменить разрешение (и, следовательно, значение DPI) для вашего изображения с помощью Photoshop из этого меню. Для этого введите новое значение в поле разрешение коробка опций предоставлена.
Если вы не хотите, чтобы размер изображения изменялся, не забудьте снять флажок Resample установите флажок, прежде чем применить изменение.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
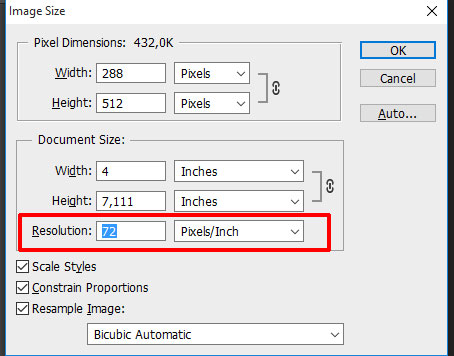
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I, чтобы открыть окно «Размер изображения» («Image Size»). В нем вы увидите всю исчерпывающую информацию
Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение

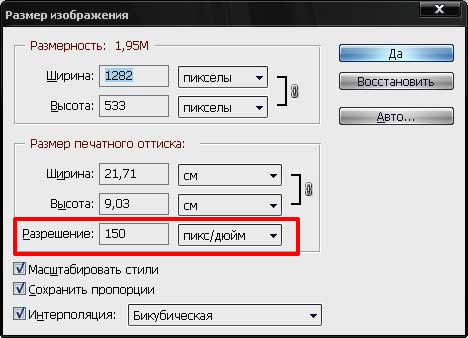
Вот так выглядит представленное выше окно на русском языке
Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм

Проверка сайта на разных разрешениях через браузеры
Firefox
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех горизонтальных линий. Также, чтобы сразу открыть нужный раздел, можно одновременно нажать сочетание клавиш Ctrl+Shift+M.
- В списке найти пункт «Веб-разработка». Далее выбрать «Адаптивный дизайн».
- Сайт откроется в маленьком разрешении. Здесь можно задать размер и выбрать из выпадающего списка устройство (или добавить новое).
- Для фиксации проблемы используется опция скриншотов, которая находится на верхней панели.
- Щелкнуть правой кнопкой по значку в виде крестика, расположенном вверху справа, для выхода из режима тестирования.
Chrome
- Открыть в браузере страницу, которую необходимо протестировать.
- Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I.
- На верхней панели клацнуть по иконке в виде телефона (станет синего цвета) или нажать сочетание клавиш Ctrl+Shift+M.
- Установить разрешение для проверки, выбрать устройство из списка или добавить новое.
- При желании можно изменить масштаб. Его уменьшение соответствует увеличению разрешения, а увеличение – наоборот, уменьшению разрешения. Такой способ поможет увидеть, как выглядят различные элементы, и при необходимости внести изменения в проект.
- Чтобы закрыть режим разработчика, кликнуть по крестику, расположенному в верхнем углу справа.
Yandex
- Открыть в браузере страницу, которую необходимо протестировать.
- Зайти в меню (три горизонтальные линии), выбрать дополнительные параметры и перейти в раздел «Инструменты разработчика».
- Справа появится консоль – точно такая же, как и в Chrome.
- Переключить панель инструментов устройства, щелкнув левой кнопкой по иконке в виде телефона (на верхней панели).
- Задать необходимые размеры или изменить масштаб. В выпадающем меню «Responsive» выбрать девайс.
- Система позволяет добавить новое устройство (опция «Edit» в разделе «Responsive»).
- Для выхода из режима разработчика кликнуть по крестику, расположенному в верхнем углу справа.
Другие браузеры
- Opera (Ctrl+Shift+I или меню – раздел «Разработка»).
- Edge (F12 или меню – раздел «Дополнительные средства» – «Эмуляция»).
- Safari (настройки – раздел «Настройки» – «Дополнения» – включить опцию разработки – меню – «Разработка».
Основные термины для понимания темы
Пиксели – маленькие квадратные точки, окрашенные в определенный свет, которые составляют единое целое – изображение.
Когда вы смотрите на фотографию, глаз не замечает конкретных точек растра, поскольку они очень маленькие и количество их может достигать десятков тысяч, они сливаются, образуя одну картинку. Только при увеличении вы сможете их разглядеть.
Существует особенность: чем число точек растра выше, тем больше деталей прорисовывается и фотоснимок качественнее.
Линейный размер – это данные о ширине и высоте напечатанного снимка, выраженные в миллиметрах. Их можно узнать при помощи обычной линейки. К примеру, линейная величина снимка с параметрами 10*15 см –102*152 мм.
Параметры в пикселях – это данные о ширине и высоте цифровой картинки.
Существует одна особенность. Цифровые фотокамеры делают снимки одних размеров: 640*480, 1600*1200, а на мониторе мы видим 800*600,1024*768,1280*1024. То есть существенное несовпадение.
Рассмотрим примеры. Если картинка имеет величину 450×300 точек растра, то снимок будет повернут под альбом, то есть располагаться горизонтально. От чего это зависит? Ширина снимка больше, чем высота.
Если взять величину картинки 300*450, то она будет располагаться в книжной ориентации, то есть вертикально. Отчего так? Ширина меньше, чем высота.
Разрешение – число, которое связывает между собой величины в миллиметрах и в пикселях, измеряемое в dpi (от англ. «dots per inch» – количество точек на дюйм).
Специалисты советуют ставить разрешение – 300 dpi, предназначенное для получения высококачественных фотоснимков. Минимальное разрешение – 150 dpi.
Чем выше показатель, тем качественнее фото.
Но, стоит заметить, что если вы делаете фотоснимок крупнее оригинала, то есть «растягиваете точки растра», то качество падает.
Разрешение может меняться в зависимости от различных моделей фотокамер. В чем же секрет? Производители фототехники указывают неточное число мегапикселей, к примеру, 12 МП. На самом деле может оказаться 12.3 или 12.5 МП. Но качество печати не ухудшится от этого факта.
Зачем нужно знать размер фотографий для печати?
Ранее, когда мы снимали свои отпуска и дни рождения при помощи «пленочных» фотоаппаратов, мы относили «тубу» с пленкой в специальную мастерскую. Там мы отмечали выбранные кадры, которые надо распечатать, а затем забирали готовый заказ. И уже дома нередко обнаруживали, что фото вышли неудачными. Разглядеть же их на пленке – было практически невозможно.
Сейчас, в эпоху цифрового фото, казалось бы все гораздо проще, и прежде чем отнести флэшку со снимками на печать, мы можем их досконально изучить и выбрать лучшие. Но, на самом деле, так думают только те, кто ни разу не печатал кадры с цифрового носителя.
Проблема здесь в том, что такие снимки могут иметь любое расширение, а также соотношение размеров по горизонтали и вертикали. В свою очередь как фотобумага выпускается в рамках определенных стандартных параметров. И если вы, например, отнесли в фото-мастерскую замечательный квадратный кадр, то при печати, мастер, на свое усмотрение «отрежет» часть фото, что бы адаптировать его к нужному прямоугольному формату. И не факт, что вам понравится как он это сделал.
Именно для того, чтобы избежать подобных неприятностей, вам необходимо знать четкие размеры фотографий, а также то, какое количество пикселей по горизонтали и вертикали им соответствует.
Получить необходимую информацию вы можете ознакомившись со специальной таблицей, предоставленной выше.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.

Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.








