Замена фона онлайн
Содержание:
- Иконка рядом с текстом
- Изменяем фон на сайтах Ucoz
- Как пользоваться простым редактором изображений
- 1. Canva
- Способ 4: BeFunky
- 6. Pixlr Express
- Затемните фон на фото за пару простых шагов!
- Что еще нужно знать
- Иконка соцсети без текста
- Убрать фон с фото (картинки): фоторедактор Photo Editor Online
- Лучшие онлайн сервисы
- 7. Aviary
- Как изменить цвет глаз в Фотошопе
- Выделение девушки
- Изменяем цвет одежды на фото легко и красиво!
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

Изменяем фон на сайтах Ucoz
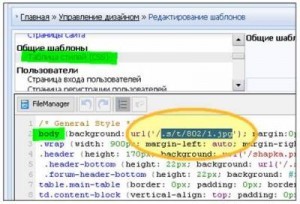
Сегодня всё ещё есть вебмастеры, предпочитающие бесплатные хостинги, вроде Ucoz. И специально для них мы приводим инструкцию по изменению фона. Для того чтобы изменить фон сайта на Ucoz, необходимо перейти в панель управления, зайти в «Управление дизайном», а потом в «Редактирование шаблонов».

Теперь необходимо открыть таблицу стилей (CSS), найти строчку «body» и параметр «background». После этого нужно скопировать ссылку и вставить ее в адресную строку браузера. Таким образом вы получите доступ к картинке, которая была фоном.

Для использования нового фона, необходимо просто загрузить его в файловый менеджер. При этом проследите, чтобы название новой картинки для фона совпадало с тем, которое было до внесения изменений. Сохраните проделанную работу и проверьте результаты своих трудов.

Как пользоваться простым редактором изображений
1. Для удобства использования редактора, который занимает по умолчанию размер равный размеру вашего устройства, отцентрируйте его на экране. Для этого достаточно нажать ссылку «К редактору» у заголовка или здесь.
2. Загрузите ваше изображение или фотографию, которую вы желаете обработать.

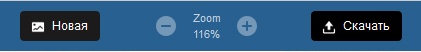
3. После загрузки изображения в рабочую область вам станут доступны инструменты редактора. Так, в верхней части вы увидите кнопку «Новая», управление масштабом и кнопку «Скачать». Первая кнопка позволит вам выбрать другое фото для обработки, кнопки масштаба — приблизить, увеличив изображение или отдалить, уменьшив его, а кнопка скачивания — экспортировать ваше изображение, сохранив его на вашем устройстве.

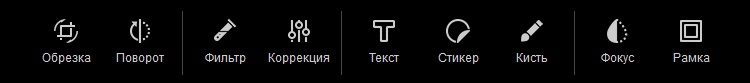
4. Нижняя панель редактора предлагает все доступные инструменты редактирования вашего фото изображения. Каждая иконка имеет соответствующую подпись и пиктограмму. Если вы работаете на планшете или мобильном смартфоне — смещайте панель влево-вправо, чтобы получить весь список доступных инструментов.

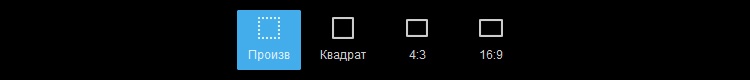
5. Меню «Обрезка» позволяет выбрать область на изображении, до которого вы хотите урезать ваше фото. В помощь пригодятся фиксированные размеры: квадрат, 4:3 и 16:9, позволяющие изменять размер обрезаемой области с фиксированным соотношением сторон.

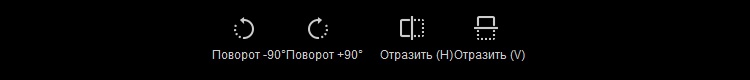
6. Меню «Поворот» позволяет осуществить как разворот изображения на каждые 90 градусов, так и отобразить вертикально или горизонтально; отзеркалить ваше фото.

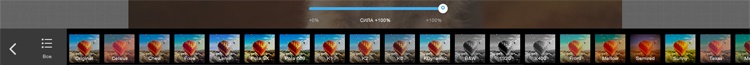
7. Меню «Фильтр» дает возможность применения к изображению некоторых базовых фильтров и эффектов. Бегунок «Сила» отвечает за силу применения выбранного эффекта от 0% до 100%.

Если вам недостаточно предоставленного количества фильтров, вы можете воспользоваться прекрасным инструментом Эффекты и фильтры для фото — он содержит порядка 100 великолепных фото-фильтров и эффектов к вашему изображению и не оставит равнодушным к результатам обработки.
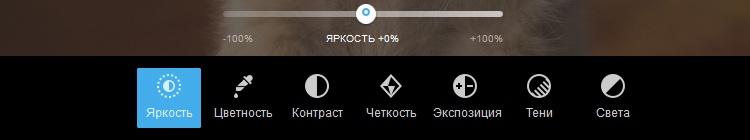
8. Следующий пункт «Коррекция» предоставляет возможность при помощи выбранной опции и бегунка силы применить следующие инструменты: яркость, цветность, контраст, четкость, экспозиция, тени и свет. Нажимайте соответствующий элемент и выставляйте бегунком «Сила» требуемый процент изменений.

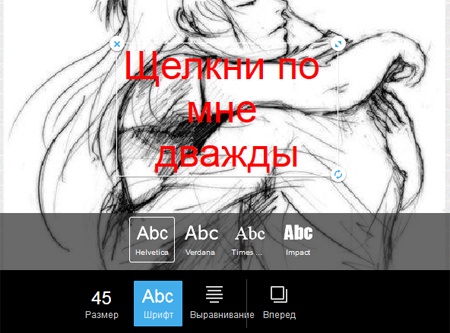
9. «Текст» — пункт меню, позволяющий нанести на ваше изображение строчки с текстом. В этом меню вы можете выбрать размер текста, один из четырех шрифтов, выравнивание и цвет, как текста, так и заливки. Для изменения надписи необходимо дважды кликнуть на уже появившийся текст на вашем фото, чтобы его отредактировать. При последующем нажатии на текст вы можете как удалить его, так и отредактировать.

Если вам мало этого простого инструмента для нанесения текста, используйте Редактор фото онлайн — он позволяет наносить не просто текст, но и вращать, изменять его прозрачность, выбрать один из десятков русифицированных шрифтов и многое-многое другое.
10. Пукт «Стикер» даст возможность нанести один из смешных изображений-стикеров на ваше фото. Вращайте, меняйте размер стикера, перетаскивайте на нужное место на вашей фото-карточке. Как мы и советовали ранее — воспользутейсь и другими инструментами на нашем сайте, чтобы получить больший выбор стикеров. В разных инструментах есть свои наборы.

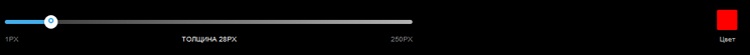
11. Следующий пункт — «Кисть», простейший инструмент, позволяющий выбрать толщину и цвет кисти, которой вы будете рисовать по вашему изображению. Оставьте подпись, росчерк или подчеркните нужное на вашем фото.

Инструмент «Кисть» есть почти во всех онлайн-редакторах на нашем сайте. Выберите наиболее удобный, если вам недостаточно этого инструмента в простом редакторе.
12. Онлайн инструмент «Фокус» — это уникальный инструмент для размытия заднего плана на изображении в двух возможных направлениях: круговом и линейном. Выберите необходимый инструмент размытия фото и при помощи линий и бегунка — изменяйте его положение на фото. При помоще эффекта «Радиус» — задавайте силу размытия картинки
Инструмент позволяет прекрасно размывать задний план и акцентировать внимание зрителя на переднем плане вашей фотографии

13. Последний в списке инструмент «Рамка» даст возможность нанести на изображение простую угловую рамку нужного цвета и толщины. Это простой инструмент, с простыми настройками.
14. Когда ваше изображение будет готово — нажмите на «Скачать», чтобы сохранить вашу картинку или фото на устройство.

Приятной работы! Творите и созидайте!
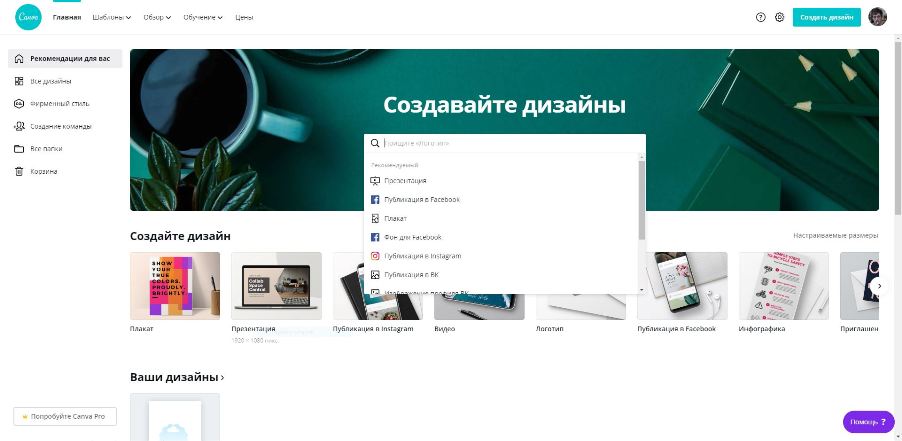
1. Canva
Canva — многофункциональный онлайн сервис для работы с графикой. Да, редактор может не только
обрабатывать загружаемые фотографии. В нем также можно создавать свои собственные плакаты, баннеры,
презентации и многое другое. Сервис обладает большой библиотекой готовых пресетов, фильтров и всеми
необходимыми базовыми инструментами монтажа фото. Кроме того, в фоторедакторе имеется встроенная
функция замены фона, коллекция рамок, стикеров и других декоративных элементов. Также Canva можно
скачать в виде приложения на любое мобильное устройство.
Из недостатков можно выделить множество закрытых функций, доступ к которым открывается за
дополнительную плату. Так, использовать фото, графические элементы и изображения с ватермарками
можно только в платной версии. Доступ к совместной работе и хранилищу также предоставляется за
плату. Стоит отметить и ограниченность выбора стилей кириллического текста. Всё-таки сервис в первую
очередь рассчитан на англоговорящую аудиторию.
Способ 4: BeFunky
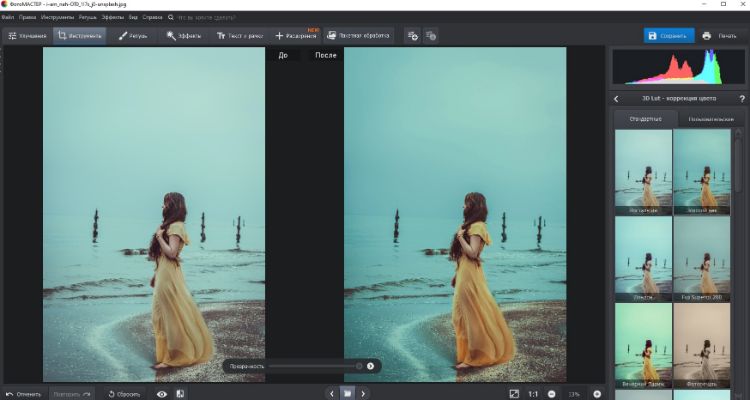
Рассмотрим онлайн-сервис из другой категории. BeFunky предлагает пользователю набор инструментов и функций для редактирования фотографий. Это позволяет настроить цветокоррекцию, улучшить некоторые детали и добавить новые визуальные элементы. Среди всех опций есть и та, которую можно использовать для размытия фона, что осуществляется следующим образом:
-
Кликните по кнопке выше и начните работу с графическим редактором.
-
Вызовите меню «Открыть» и выберите вариант «Компьютер», чтобы выбрать файл для дальнейшей обработки.
-
Перейдите к разделу с инструментами правки и активируйте «Размытие».
-
По умолчанию абсолютно вся область снимка размывается в указанной степени. Регулируйте силу путем изменения значения «Степень размытия».
-
После этого переключитесь на вкладку «Стереть» и выберите режим редактирования «Убрать».
-
Установите подходящий размер кисти и с зажатой левой кнопкой мыши начните водить по тем областям картинки, которые нужно оставить не размытыми.
-
Рекомендуем понизить жесткость и интенсивность при обработке краев объекта, чтобы не было сильного перепада между размытыми и четкими участками.
-
Обязательно нажмите «Применить» перед тем, как обращаться к другим инструментам онлайн-сервиса.
-
Их еще немало, и расположены все они в соответствующих разделах. Некоторые опции бесплатные, а другие доступны только обладателям премиум-версии. Используйте их на свое усмотрение, продолжая редактирование снимка, если в этом есть необходимость.
-
По завершении вызовите меню «Сохр.» и выберите «Компьютер».
-
Настройте формат, его качество и поменяйте название файла, если стандартное вас не устраивает, после чего нажмите «Сохр.».
6. Pixlr Express
Pixlr Express — один из лучших онлайн редакторов фото в 2020 году. В сравнении с предшествующими
сервисами, Pixlr сразу же выделяется своим удобным интерфейсом. Редактор имеет свою панель
инструментов и историю вносимых изменений. Это делает его похожей на стационарную программу ретуши
на компьютере, но только без необходимости установки. Сервис имеет поддержку всех современных
графических форматов изображения и позволяет производить обработку фото в любом направлении.
Выполняйте настройки цвета, яркости и контраста вручную, применяйте фильтры, эффекты и маски по
своему желанию. В любой момент вы легко сможете удалить любой применяемый вами эффект.
Сервис обладает несколькими версиями, которые можно выбрать для работы. Одна из них ориентирована
на новичков и располагает самыми базовыми инструментами с множественными подсказками и инструкциями.
Существует также более продвинутый вариант Pixlr для опытных пользователей с полным набором
возможностей.
Из минусов можно отметить рекламу во время ретуши, а также ограниченный функционал бесплатной
версии — в ней доступно лишь небольшое количество инструментов фотомонтажа, эффектов и стикеров.
Затемните фон на фото за пару простых шагов!
На фото слишком много элементов? Сделайте акцент на главном! Из этой статьи вы узнаете, как затемнить фон на фото и подчеркнуть всё самое важное на снимке. Для этого вам потребуется лишь само фото и программа «ФотоМАСТЕР»
Шаг 1. Подготовка к работе
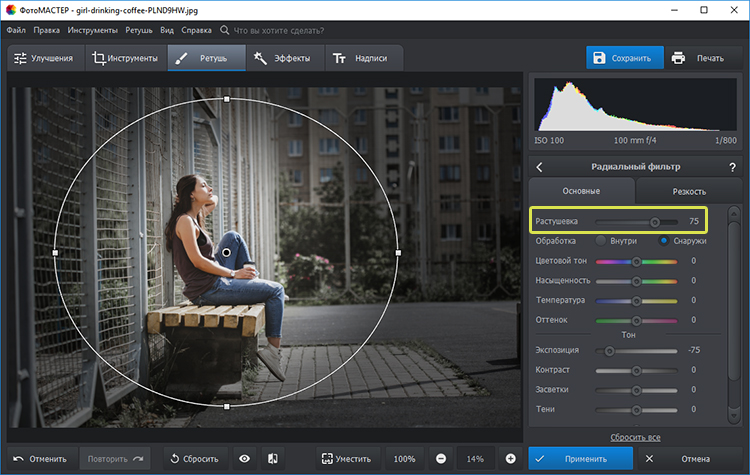
Скачайте «ФотоМАСТЕР» и установите его на ПК. Вся процедура займет буквально пять минут, потому что дистрибутив мало весит. После завершения установки запустите программу и откройте фотографию, у которой хотите затемнить фон. Перейдите в раздел «Ретушь». Здесь выберите опцию «Радиальный фильтр».
«Радиальный фильтр» — это инструмент для создания акцентов на фото. С его помощью вы можете качественно затемнить или осветлить определенные участки на изображении, сделать одну часть фото цветной, а другую — черно-белой или же просто размыть фон.
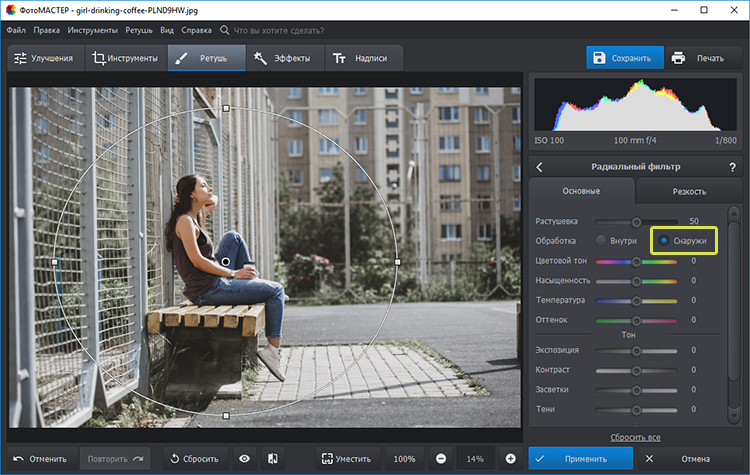
Отделите область затемнения от фрагмента, который останется без изменений. Просто кликните по фото мышкой и расположите появившуюся круглую рамку в подходящем под задумку месте. На панели справа рядом со строкой «Обработка» поставьте галочку рядом с пунктом «Снаружи».

Поставьте отметку рядом с пунктом «Снаружи»
Шаг 2. Затемнение фона
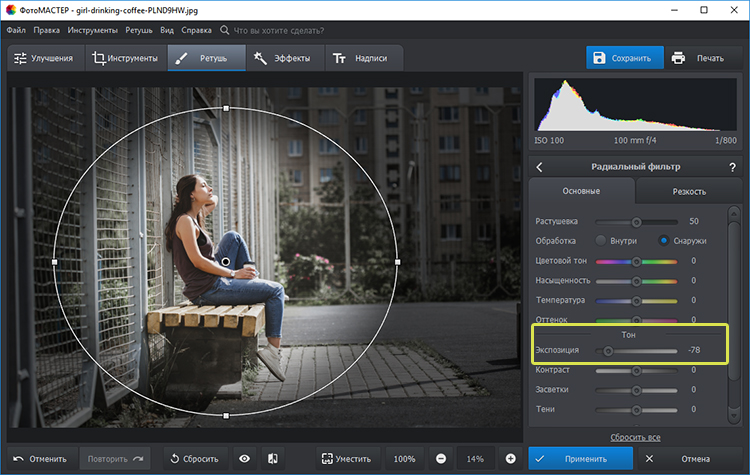
Начинаем обрабатывать фотографию. Обратитесь к настройкам тона. Потяните бегунок на шкале «Экспозиция» влево. Чем дальше вы будете передвигать его от центра, тем темнее будет становиться фон.

Настройте «Экспозицию»: для затемнения передвигайте бегунок влево
Переход от темного к светлому бросается в глаза? Настройте растушевку. Тяните бегунок вправо до тех пор, пока результат вас полностью не устроит. При макс.отметке переход между участками будет совершенно незаметен.

Настройте растушевку, так вы сделаете переход более мягким
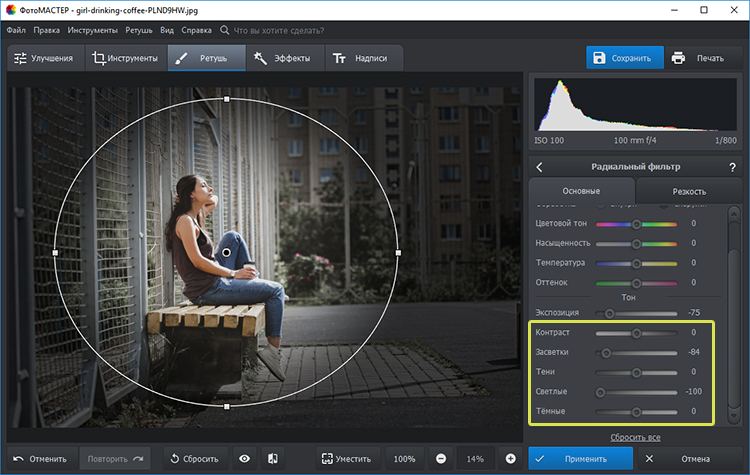
На затемняемом участке присутствуют слишком светлые элементы? Тогда понадобится дополнительная коррекция. Поработайте с параметрами «Засветки» и «Светлые». Передвигайте бегунок в левую сторону, чтобы сделать пересвеченные фрагменты менее броскими.

При необходимости скорректируйте светлые тона на фото
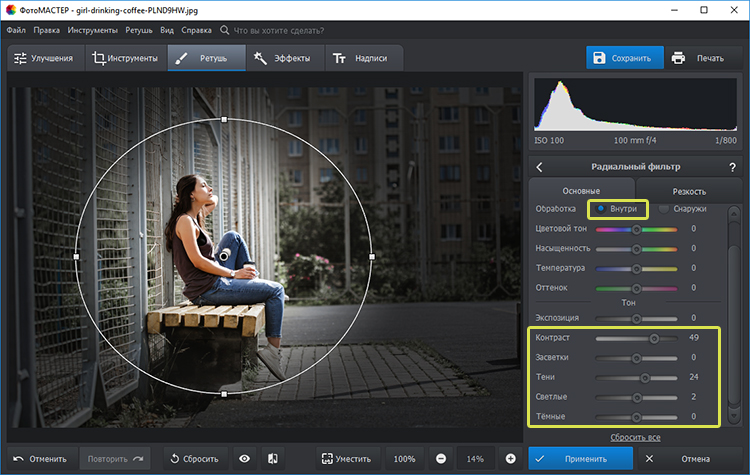
Аналогично вы можете создать дополнительное выделение и обработать ту часть изображения, которая осталась без затемнения. Для этого поставьте галочку рядом со строкой «Обработка» в графе «Внутри» и внесите изменения.

Настраивайте контраст и яркость снимка
Альтернативные способы затемнения фона без фотошопа
Затемнить фон на фотографии в «ФотоМАСТЕРе» можно и другими способами.
Виньетирование
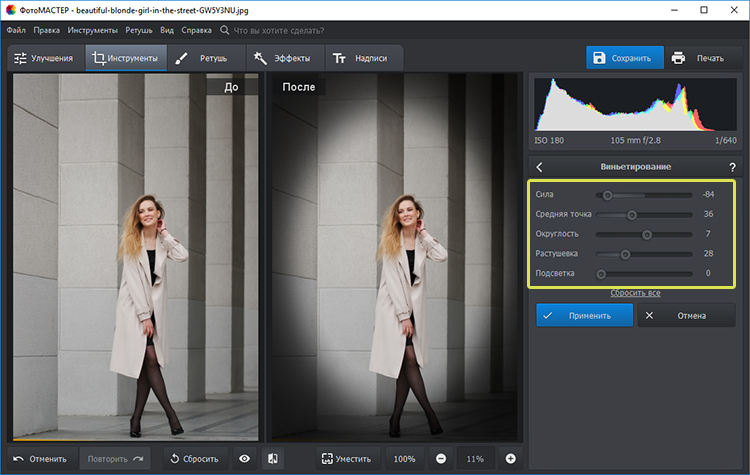
Используйте этот инструмент в том случае, если хотите целенаправленно выделить центр изображения. Найдите его в разделе «Инструменты». Затемните границы, потянув бегунок вправо. Попробуйте поэкспериментировать с дополнительными параметрами. Вы можете изменить силу округлости, параметры средней точки, стандартный уровень растушевки. Для коррекции засвеченных областей тут предусмотрена шкала «Подсветка». Внесите исправления, избавьтесь от нежелательных пересветов в два счета.

Затемнить края фото можно с помощью функции «Виньетирование»
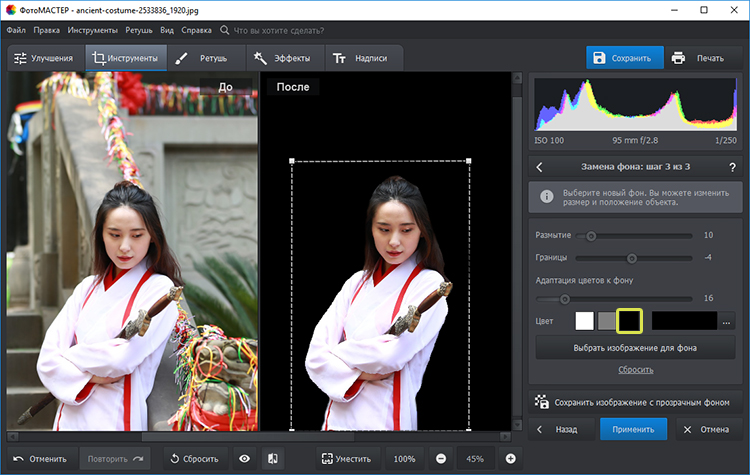
Замена фона
Необходимо не просто затемнить фон фотографии, а полностью сделать его черным? Обратите внимание на этот инструмент. Приложение «ФотоМАСТЕР» позволяет за пару щелчков отделить нужный объект от старого фона и перенести его на новый
Установите черную заливку, настройте границы и сохраните все в нужном виде.

При необходимости фон можно сделать полностью черным
При желании вы можете продолжить преображение с помощью других функций. Добавьте интересное тонирование, уберите шум с фото или удалите дефекты с помощью функций из раздела «Ретушь»
Особое внимание обратите на «Штамп». Именно с помощью этого инструмента вы сможете при необходимости «замазать» слишком пересвеченные участки или избавиться от нежелательных объектов в оставшейся части фотографии
Теперь вы знаете все секреты: используйте возможности «ФотоМАСТЕРа» на максимум — ваши фотографии всегда будут идеальными!
Что еще нужно знать
Для того, чтобы замена фона выглядела естественно и не напоминала обычный фотошоп, рекомендуем выбрать качественный изначальный кадр. Никакая программа, изменяющая фото, не справится с плохим исходником.
Обращайте внимание на освещение. Направление света на новом фоне должно совпадать с исходным кадром
Если на вашем фото освещение находится справа, не выбирайте фон, где свет падает слева.
Уровень освещения на двух изображения тоже должен совпадать. Не стоит совмещать темные и светлые кадры — это выглядит неестественно.
Не выбирайте кадры с разным качеством. Если на качественный исходник наложить сжатое изображение, это заметят все друзья и подписчики.
Соблюдайте масштабы кадра. Не стоит на удаленный кадр накладывать портретное изображение — в результате вы получите совсем не то, что ожидали.
Надеемся, наши советы были вам полезны, и теперь вы легко сможете менять задний фон на любой фотографии. Это добавит немного креатива и настроения в повседневные снимки. Желаем потрясающих идей и классных кадров!
Источники
- https://www.remove.bg/ru/t/change-background
- https://movavi.io/ru/how-to-change-photo-background-ru/
- https://photo-master.com/kak-zamenit-fon-na-photo.php
- https://www.movavi.ru/support/how-to/how-to-change-photo-background.html
- https://free-photo-editors.ru/kak-pomenyat-fon-na-foto.php
- https://pixlr.com/ru/remove-background/
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:

Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
Далее — CSS:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
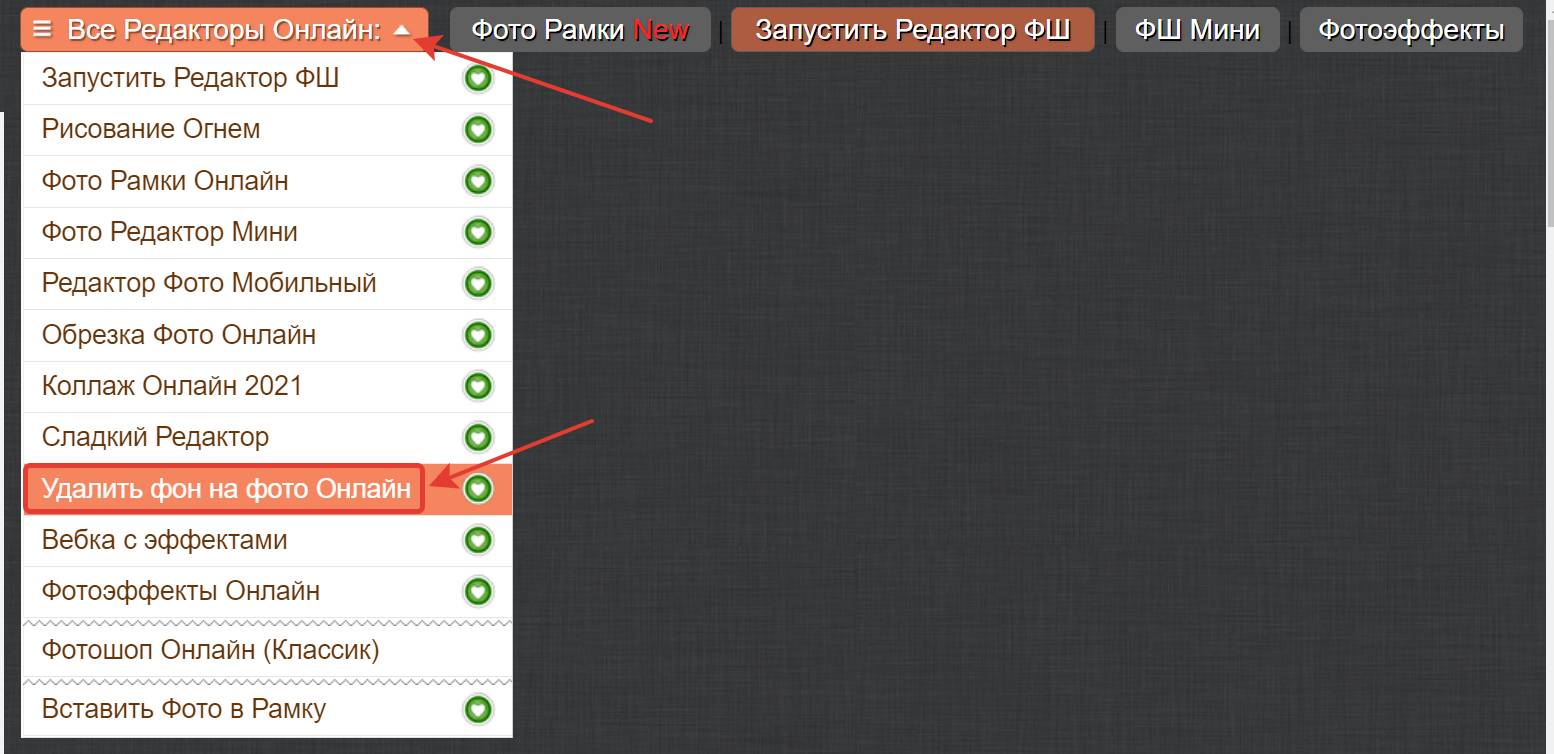
Убрать фон с фото (картинки): фоторедактор Photo Editor Online
- Выбираем «Все Редакторы Онлайн».
- Нажимаем на «Удалить фон на фото Онлайн».

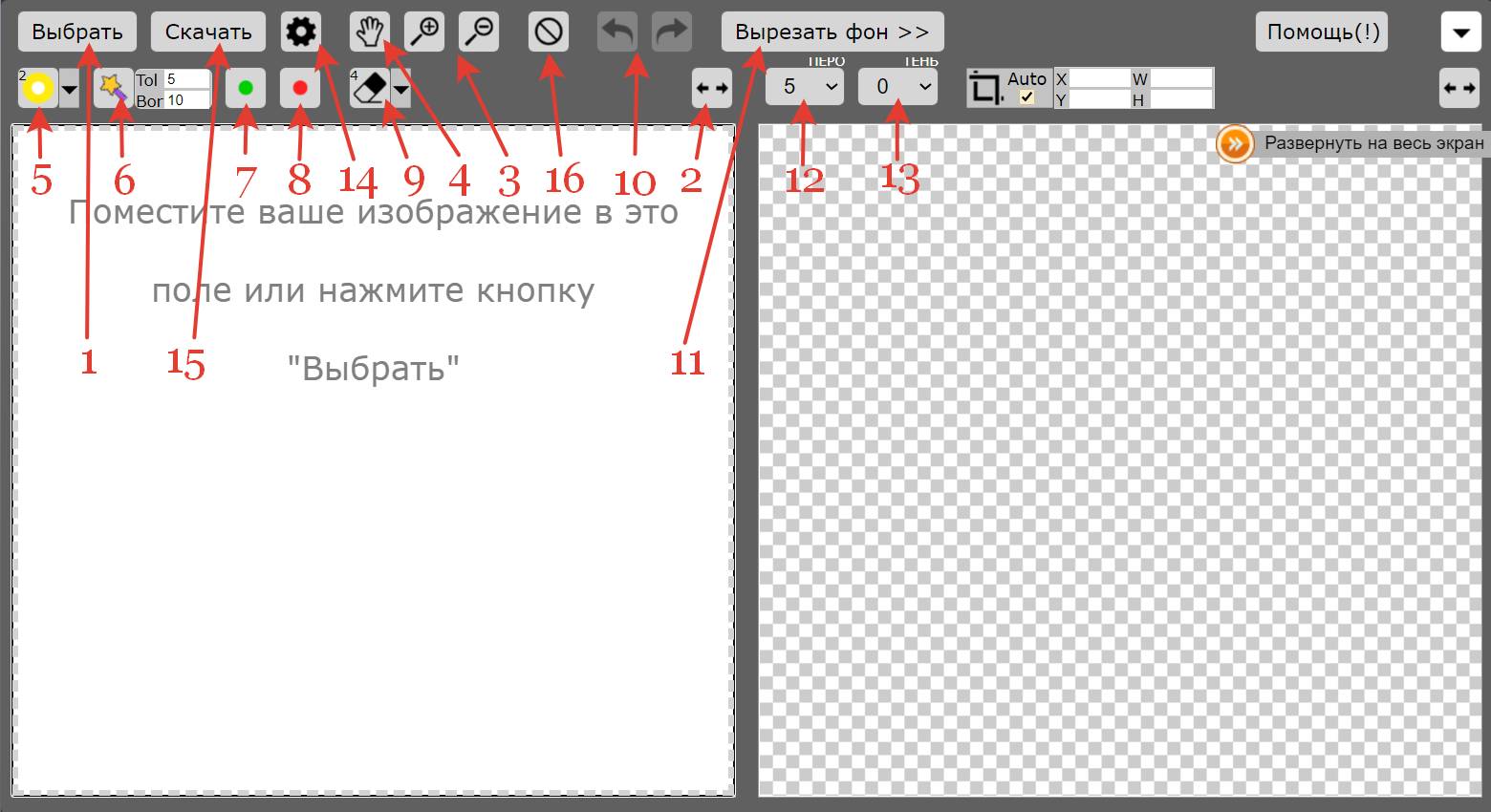
Начинаем работу в редакторе. Рассмотрим пошагово, как вырезается фон у картинки, применяя все инструменты в этом сервисе. Все инструменты я пронумеровал на скриншоте, и они соответствуют написанным ниже пунктам.
- Выбираем фотографию на нашем компьютере, у которой хотим вырезать фон. Она загрузилась в левое окно, в котором и будем проводить все манипуляции с изображением.
- С помощью стрелки можем растянуть наше окно.
- Применяя знаки плюс и минус увеличиваем или уменьшаем изображение. В отличие от предыдущей программы, здесь большой диапазон увеличения фото, что позволяет легче вырезать мелкие детали ненужного фона. А также для этих целей можно использовать колёсико мышки, что может быть даже более удобно.
- Изображение кисти руки позволяет передвигать фото в разных направлениях.
- Выбираем размер режущей кисти и чертим ею по контуру объекта, который хотим вырезать.
- Ещё один инструмент, обозначенный в виде звёздочки, выделяет области для удаления. Подводите к нужной области (обычно это мелкие области) и нажимаете. Жёлтыми линиями автоматически обозначается зона для удаления.
- Итак, применяя жёлтую кисть, выделили зоны для удаления. Теперь с помощью зелёной кисти (рисуем линию внутри контура) ставим метку, где нам надо оставить изображение.
- С помощью красной кисти рисуем линии на том участке изображения, где оно будет удаляться.
- Ластик для того, чтобы стереть неправильно нарисованные линии.
- Две стрелки для перемещения назад либо вперёд к тем действиям, которые мы совершили. Можно вернуться к тому месту, с которого всё пошло не так и начать заново.
- Нажимаем «Вырезать фон».
- Перо. С помощью чисел от 0 до 10 создаём резкость края обрезанного фото. При нуле края жёсткие. Чем ближе к 10 края становятся мягкими, расплывчатыми. Я выставляю среднее значение.
- Тень. Создаём тень края вырезанной картинки (для объёма), меняя числовые значения, как и в предыдущем пункте.
- Перед тем как скачивать полученный результат, определяем формат выгрузки. Выбирая PNG, фон вокруг фото будет прозрачным, чего и добивались. Если JPG, то фон будет белым, либо в строке настроек выставляете нужный вам цвет.
- Скачиваем на наш компьютер.
- В левом окне очищаем все наши выполненные действия.

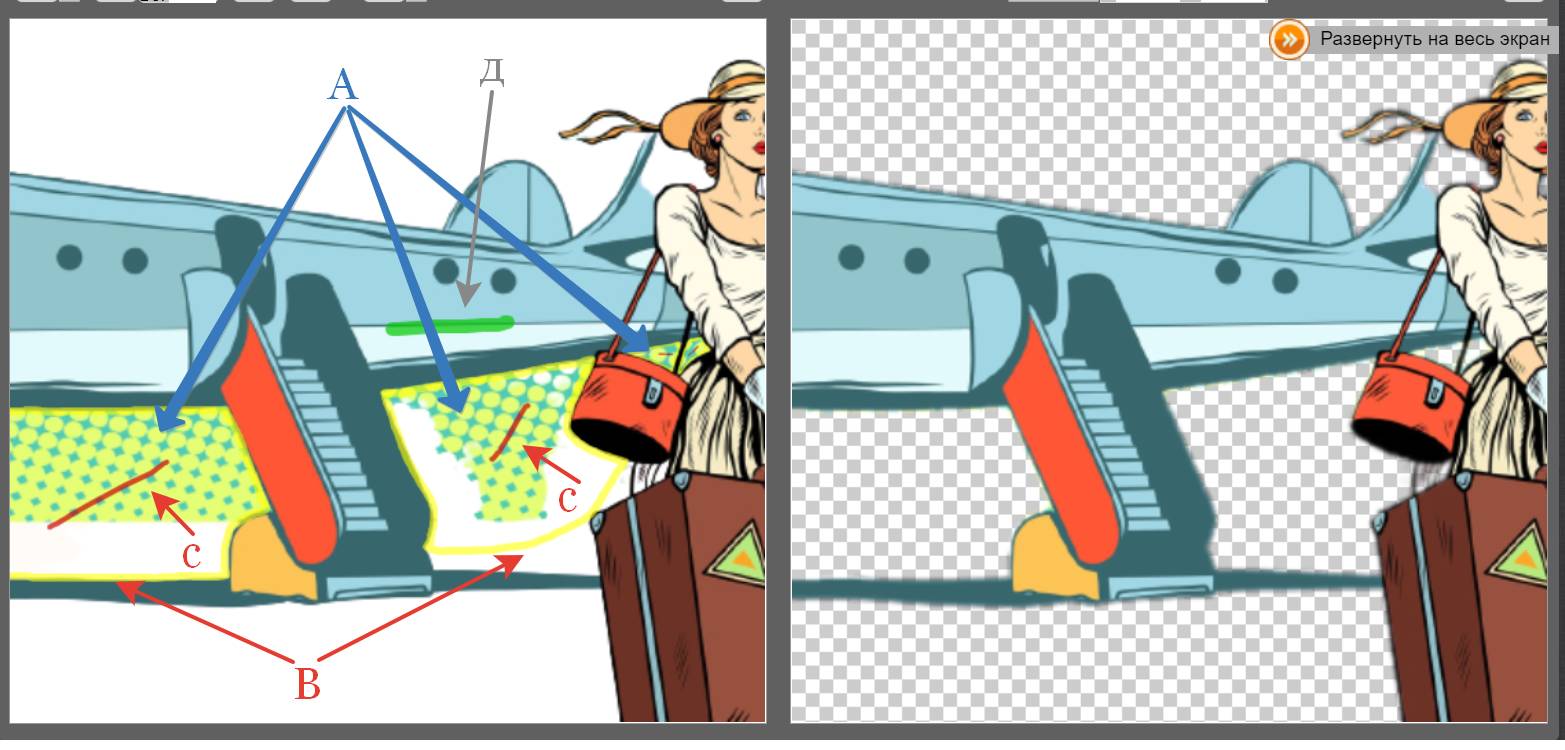
Для примера я взял фотографию, которую готовил для статьи «Мистические истории из Таиланда». Применив первый сервис, к сожалению, не весь задний зелёный фон удалился. Загрузив эту картинку во второй редактор, выполнил следующие действия:
- Стрелками (А) показываю не вырезанные участки. Прочертил их по контуру (В) кистью (5). Причём очень мелкие детали фона (между сумочкой и самолётом) приблизил до такого размера, что легко их прочертил.
- Дальше поставил линии (С) красной кистью внутри выделенных областей.
- Зелёной линией (Д) прочертил сам самолёт, чтоб фоторедактор понял, что оставить.
На скриншоте видны все действия для удаления оставшегося фона. Получил фото без родного фона, чтоб сделать задуманную по тексту картинку.

Лучшие онлайн сервисы
Здесь будет представлена выборка лучших вариантов, позволяющих редактировать фотографии онлайн. Они характеризуются расширенным функционалом, способным решить задачу за несколько кликов мыши, и простотой интерфейса.
piZap
Этот фоторедактор является лучшим для тех, кто предпочитает выставлять свои фото в различные социальные сети и делать интересные коллажи. Иногда его сравнивают с Фотошопом, у которого, к сожалению, нет онлайн версии. Функций у piZap достаточно много, что делает его наиболее предпочтительным среди пользователей.
Процесс редактирования:
- для старта программы нажимаем кнопку «Edit»;
- в окне «Select a Photo», из предложенных вариантов выбираем нужный;
- ищем в верхней части панели инструментов иконку «Cut Out Tool»;
- в всплывающем окне кликаем «Get Photo», появится окно выбора файла;
- после выбора изображения в правой части панели инструментов щелкаем «Custom»;
- выделяем зеленным маркером область, которую необходимо вырезать, кликаем «Finish»;
- выделенный объект перемещаем на новый, заранее созданный белый, черный или любой другой фон.
Использование онлайн библиотеки:
- в левой части открываем меню и пункт «Change Photo»;
- в открывшимся окне «piZap Background», выбираем понравившийся фон;
- редактируем фотографию «Cut Out Tool»;
- сохраняем получившиеся изображение.
Все достаточно просто, не смотря на то, что интерфейс англоязычный. На сайте дополнительно можно найти видео инструкции.
PhotoFlexer
Эта онлайн программа обработки фотографий позволяет использовать лучшие инструменты редактирования. Основными отличительными функциями PhotoFlexer являются работа со слоями и с несколькими типами выделений.
Чтобы изменить фон на фото онлайн бесплатно, необходимо выполнить ряд действи:
- переход в редактор, в окне открываем вкладку «Upload photo»;
- в всплывающем окне импорта выбираем нужный файл, ждем его загрузки на сервер;
- на панели инструментов переходим «Load Another Photo», в проводнике ищем фото для фона;
- щелкаем «Geek» и «Smart Scissors», выделяем искомый объект;
- удаление краев выполняем с помощью «Create Cutout»;
- вырезанное изображение переносим на нужный фон и сохраняем полученный результат.
Важно знать, что для успешной работы ПО потребуется использование последней версии Adobe Flash Player. Иначе возможна некорректная работа или полное отсутствие нормальной загрузки приложения
Pixlr
Среди онлайн инструментов для редактирования Pixlr отличается наиболее широким функционалом. Он сочетает в себе профессиональные возможности обработки фотографий и интуитивно понятный интерфейс, хотя рабочая оболочка имеет сходство с Photoshop.
Чтобы поменять фон на фото онлайн делаем следующее:
- переходим в программу, кликаем «Загрузить изображение с компьютера»;
- для импорта используем обе фотографии с объектом и фоном;
- на панели инструментов щелкаем «Лассо», выбираем «Многоугольное лассо»;
- с помощью него выделяем контур нужного объекта;
- после того, как объект выделен при помощи вкладки «Редактировать», копируем изображение;
- на панели вкладок выбираем нужное, кликаем «Редактировать» затем «Вставить»;
- сохраняем полученный результат сочетанием клавиш «Ctrl+S».
Не смотря на кажущуюся сложность, все предельно понятно, русскоязычный интерфейс делает процесс достаточно простым.
Photostreet
Фоторедактор с заменой заднего фона фотографий. Простой и понятный интерфейс Photostreet не создаст проблем с выполнением задачи. Каких-то особенных навыков и умений здесь не требуется.
Чтобы заменить фон онлайн, воспользуемся пошаговой инструкцией:
- переходим в программу, открываем вкладку «Добавить»
- выбираем понравившуюся категорию, загружаем на рабочую область задний фон;
- сворачиваем панель категорий, кликаем вкладку «Загрузить фото»;
- щелкаем «Ластик», убираем ненужные детали. Можно нажать на добавить эффект и затемнить фон при необходимости;
- после, сохраняем полученное изображение.
7. Aviary
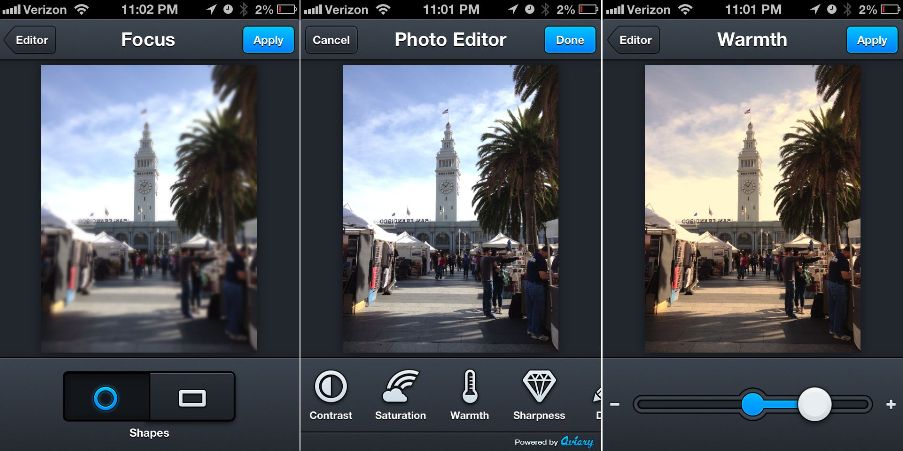
Aviary — некогда один из наиболее многофункциональных, простых и полностью бесплатных онлайн
редакторов для обработки фотографий. Обладает набором базовых функций редактирования с возможностью
применения готовых эффектов и фильтров. Одно время имел специальную версию для мобильных устройств
на Android и ios, и на ПК. В 2014 году был адаптирован компанией Adobe, как наиболее конкурирующий с
adobe express сервис. В 2018 году компания прекратила поддержку Aviary и полностью сосредоточила
свои силы на модернизации Express.
Онлайн редактор Aviary с этого момента был приостановлен и сейчас доступен только в виде мобильного
приложения. По функционалу оно ничем не уступает многим аналоговым программам. Имеет очень удобный
интерфейс и пошаговый режим работы. Из минусов — не имеет периодических обновлений, которые не
выпускаются с 2018 года.

Как изменить цвет глаз в Фотошопе
На примере изображения с девушкой, где хорошо видно глаза, мы покажем можно ли поменять цвет глаз, а точнее, как поменять цвет глаз в Фотошопе. Как изменить цвет глаз в Фотошопе:
- Добавьте фото в Фотошоп и создайте копию слоя
- Теперь создайте пустой слой и выберите его
- Возьмите инструмент “Кисть” (этим инструментом легко можно изменять цвет глаз в Фотошопе), выберите цвет, который вас интересует, и аккуратно обрисуйте всю область, на которой вам нужно заменить цвет
- Получается слишком ярко и неестественно, но на данном этапе это нам и нужно. Теперь нажмите правой кнопкой мышки на текущем слое (на котором рисовали кистью) и выберите пункт “Параметры наложения”
- Выбираем режим наложения “Цветность”. Теперь глаза приобрели красивый зеленый цвет. Теперь можно поиграть ползунком “Непрозрачность” и выбрать, с какой интенсивностью будет наложен зеленый оттенок
Выделение девушки
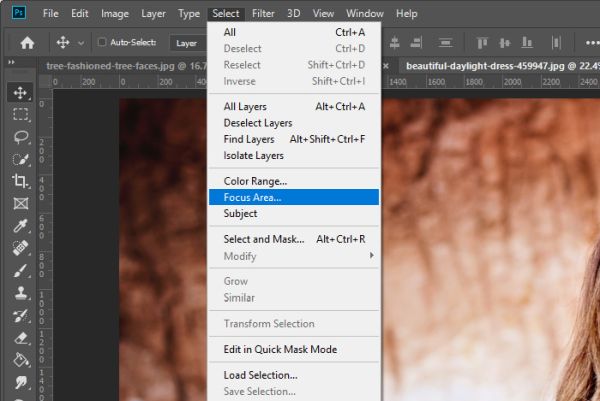
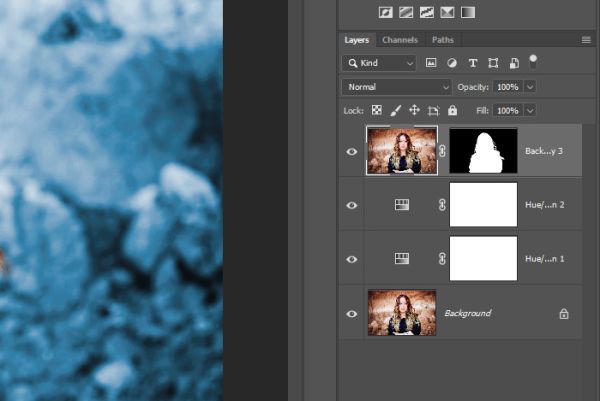
Я снова включил видимость верхнего слоя. Теперь перед глазами опять виден оригинал. Выберите верхний слой. Перейдите в меню Select > Focus Area (Выделение – Область фокусировки).

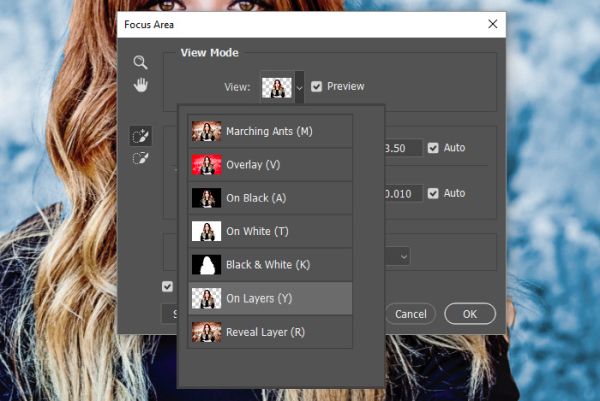
В диалоговом окне «Область фокусировки» для параметра View (Просмотр) установите On Layers (На слоях). Данный вариант позволит видеть, как фоновый, так и верхний слой во время редактирования.

Так же переместите ползунок In-Focus Range (В диапазоне фокусировки) вправо или влево для добавления или вычитания содержимого из выделенной области. Как только большая часть объекта будет выбрана, нажмите на кнопку Select and Mask (Выделение и маска) в нижней части диалогового окна, чтобы перейти в следующую область для доработки краёв выделения.
В окне «Выделение и маска» мы будем использовать Refine Edge Brush Tool (Инструмент «Уточнить края» группы «Кисть» (R)), чтобы очистить края. Он особенно хорошо работает в тех случаях, когда нужно выделить волосы. Пройдитесь им по краям девушки. Прежде чем закрыть окно, для параметра «Вывод в» выберите New Layer with Layer Mask (Новый слой со слоем-маской).

Чтобы узнать, как улучшить края выделения, прочитайте урок «Выделение объектов и уточнение краёв в Фотошоп».
В панели слоёв вы можете внести заключительные коррективы в маску, если нужно. Вот как выглядит моя панель слоёв на данном этапе:

Конечный результат:

Как я уже говорил выше, вы можете в любое время изменить цвет фона. Сейчас он синий, можно сделать любой цвет по желанию. Так как объект фотографии (в нашем случае это девушка) замаскирован, она полностью отделена от всего остального изображения.
Это довольно простая операция. Самой сложной частью здесь было создание выделения. Но мне было легко, потому что я выбрал подходящую фотографию для работы. С другими фотографиями могут возникнуть определённые сложности. Возможно, вам даже придётся использовать больше инструментов из арсенала Photoshop.
Спасибо за внимание!
Изменяем цвет одежды на фото легко и красиво!
Удачно получились на снимке, но цвет платья сливается с обоями комнаты? Ведёте инстаграмм в бежевой цветовой гамме и не хотите разрушать гармонию фиолетовым пиджаком? Не отказывайтесь от красивых фотографий из-за несоответствия оттенка наряда вашим пожеланиям. Легко изменить цвет одежды на фото позволит удобный редактор «ФотоМАСТЕР». Читайте статью, чтобы узнать, как это сделать!
Меняем оттенки на «Раз, два, три»
В программе присутствуют два инструмента для изменения оттенка предметов. Каким лучше воспользоваться, зависит от конкретной ситуации. Мы рассмотрим оба варианта. Чтобы заменить цвет одежды необходимо выполнить следующие действия:
Шаг 1. Подготовка к работе
Во-первых, следует установить «ФотоМАСТЕР» на компьютер. Скачать программу для редактирования фото можно на нашем официальном сайте. Дождитесь, пока загрузится дистрибутив и установите софт, воспользовавшись Мастером установки. Найдите на рабочем столе ярлык фоторедактора и кликните по нему дважды. Появится главное меню, где нужно щёлкнуть по кнопке «Открыть фото» и выбрать нужный снимок. Он загрузится в рабочее окно программы.

Добавляем фото в редактор
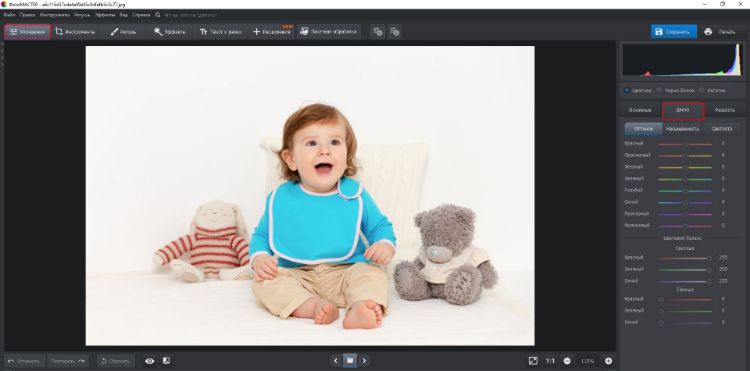
Шаг 2. Меняем цвет одежды
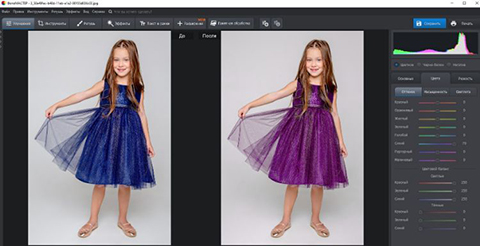
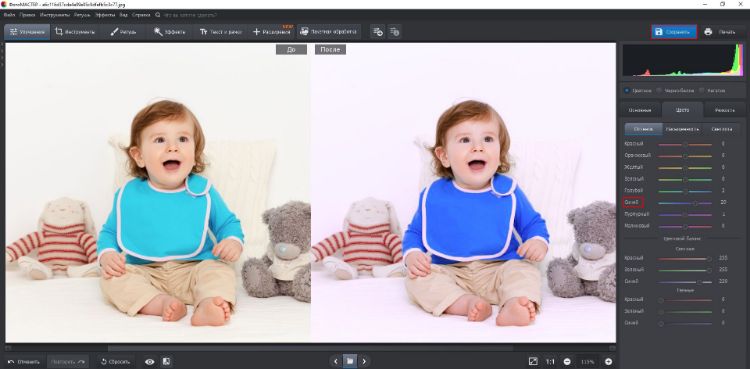
Чтобы поменять цвет одежды на фотографии, можно использовать один из двух способов. Первый – более простой и быстрый. Найдите в разделе «Улучшения» на панели справа вкладку «Цвет». Здесь вы увидите бегунки с различными оттенками. Нужно выбрать тот, который соответствует тону одежды. Чтобы перекрасить платье цвета морской волны (на скриншоте), необходимо менять параметр «Голубой» и «Синий» . Настройте оттенок на свой вкус.

Меняем цвет платья, настраивая оттенки голубого и синего
Первый способ не годится, если на фотографии присутствуют другие объекты одного с одеждой цвета. Например, нужно перекрасить зелёную юбку, а в кадре присутствует трава. Придётся использовать другой инструмент редактора.
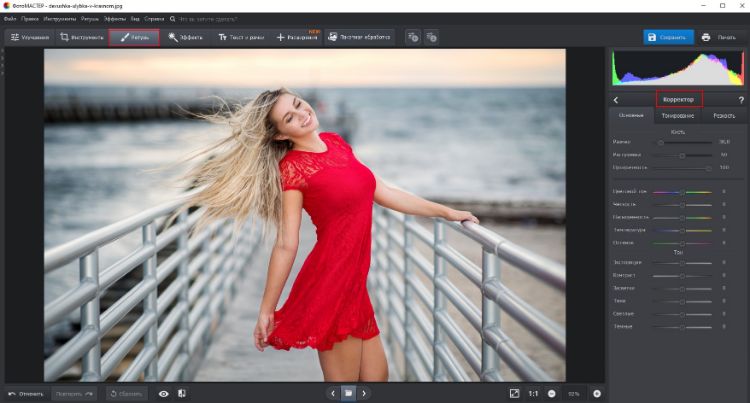
Переходим во вкладку «Ретушь». Выбираем инструмент «Корректор». Он позволяет аккуратно выделить отдельный фрагмент изображения для дальнейшей обработки.

Выбираем инструмент «Корректор»
Отрегулируйте размер кисти с помощью бегунка на правой панели. Не делайте диаметр слишком крупным, иначе будет сложно работать с узкими участками. Аккуратно закрасьте элемент одежды, цвет которого хотите поменять. В нашем случае – розовую кофточку. Постарайтесь полностью прокрашивать деталь, не вылезая за границы.
Чем точнее и ровнее вы закрасите элемент одежды, тем естественнее и привлекательнее будет смотреться версия с изменённым цветом. Проявите немного терпения!

Закрашиваем кофточку кистью корректора
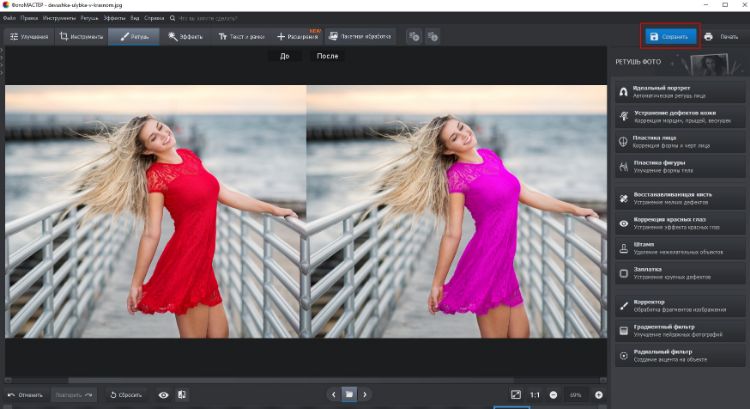
Когда деталь одежды полностью выделена, изменим её цвет. Двигайте бегунок параметра «Цветовой тон». Можно перекрасить предмет в любой из основных оттенков. Остановитесь на нужном варианте. На скриншоте снизу видно, как розовая кофточка чудесным образом превратилась в синюю.

Выбираем новый цвет одежды
Когда основной цвет выбран, можно более гибко и точно отрегулировать оттенок с помощью других настроек. Установите насыщенность, температуру и оттенок, добиваясь точного соответствия своим пожеланиям.

Корректировка цвета одежды с помощью настроек оттенков и насыщенности
Шаг 3. Сохранение готового изображения
После завершения всех манипуляций и получения нужного результата, останется только сохранить фотографию. Зажмите на клавиатуре сочетание клавиш Ctrl+S. Также можно кликнуть кнопку «Сохранить» над панелью настроек или перейти к инструменту сохранения через выпадающий список «Файл», расположенный на верхней панели. Вам будет предложено выбрать место на компьютере, куда следует записать отредактированное фото.
Весь гардероб в одной программе
Видите, изменить цвет одежды на фото с помощью «ФотоМАСТЕР» необычайно просто. Можно бесконечно экспериментировать с оттенками, добиваясь идеального соответствия вашим пожеланиям. Инструмент будет полезен, если нужно подобрать именно тот цвет платья, который будет к лицу, если цвет фона плохо гармонирует с нарядом, или на случай, когда хочется сделать яркий акцент на предмете гардероба.
До
После


Программа «ФотоМАСТЕР» покажет, что границ для полёта фантазии просто не существует. Фотомонтаж в нашем редакторе сделает любую фотографию яркой и креативной!