Оптимизация и сжатие png и jpg, jpeg без потери качества
Содержание:
- Когда использовать файлы PNG
- Создан «убийца» PNG?
- Оптимизация изображений
- Просмотр, редактирование и конвертация в Windows
- PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
- В завершение
- SEO оптимизация изображений
- Бесплатные векторные редакторы
- Web Resizer
- Content management
- Не грузите полный размер
- Пакетная оптимизация изображений для сайта интернет магазина
- Файл с расширением .png
- TinyJPG – сервис для быстрого сжатия изображений и фотографий
Когда использовать файлы PNG
PNG-файлы – отличный формат для использования, но не обязательно в любой ситуации. Иногда PNG может быть слишком большим по размеру и не только занимать ненужное дисковое пространство или усложнять отправку по электронной почте, но также может значительно замедлить веб-страницу, если вы используете его там. Поэтому, прежде чем конвертировать все ваши изображения в формат PNG (не делайте этого), необходимо кое-что помнить.
Строго думая о размерах файлов PNG, вам нужно подумать, достаточно ли хороши преимущества качества изображения, чтобы пожертвовать пространством (или медленной загрузкой веб-страницы и т.д.). Поскольку файл PNG не сжимает изображение, как это делают другие форматы с потерями, как, например, JPEG, качество не уменьшается так сильно, когда изображение в формате PNG.
Файлы JPEG полезны, когда изображение имеет низкую контрастность, но PNG лучше, когда имеешь дело с резким контрастом, например, когда на изображении есть линии или текст, а также большие области сплошного цвета. Таким образом, снимки экрана и иллюстрации лучше сохранять в формате PNG, тогда как «реальные» фотографии лучше всего сохранять в формате JPEG/JPG.
Вы можете также рассмотреть возможность использования формата PNG поверх JPEG, когда вы имеете дело с изображением, которое нужно редактировать снова и снова. Например, поскольку формат JPEG подвергается так называемой потере генерации, редактирование и сохранение файла снова и снова приводит к ухудшению качества изображения с течением времени. Это не верно для PNG, поскольку он использует сжатие без потерь.
Создан «убийца» PNG?
Создан новый формат сжатия растровых изображений, использующих цветовую модель RGB(A), без потери качества. Разработка получила название QOI (Quite OK Image, «вполне нормальное изображение»). Ее отличают простота и лаконичность реализации, а также высокая скорость компрессии/декомпрессии.
По заявлению автора формата и эталонной реализации, программиста Доминика Саблевски (Dominic Szablewski) из Германии, скорость кодирования изображения в формате QOI в 20-50 раз выше по сравнению с использованием распространенного в интернете PNG (Portable Network Graphics, «переносимая сетевая графика»). По быстроте декодирования QOI также превосходит PNG, однако не столь значительно – в три-четыре раза. При этом размер сжатого QOI-файла сопоставим с PNG-файлом, содержащим аналогичную картинку.
PNG – это растровый формат хранения графической информации, использующий сжатие без потерь по алгоритму Deflate. Формат был представлен в 1996 г. в качестве свободной альтернативы проприетарному GIF.
 Программист-игродел представил новый формат сжатия изображений QOI
Программист-игродел представил новый формат сжатия изображений QOI
Эксперименты с замером производительности алгоритмов сжатия и распаковки разработчик производил над набором из 185 изображений. Среди них разнообразные скриншоты, обои рабочего стола, фотографии людей и природы, комиксы и текстуры. Для кодирования/декодирования в формате PNG использовались открытые библиотеки libpng и stb_image.
Оптимизация изображений
Теория оптимизации изображений для сайта не так проста, как может показаться из общедоступной информации. Мнение, что оптимизация картинок для сайта это только их сжатие, ошибочно.
Оптимизация изображения включает:
- Уникальность фото;
- Уменьшение его размера (сжатие);
- Удаление метаданных (ненужных);
- Правильное масштабирование фото на сайте;
- Использование оптимальных форматов картинок;
- Разумная цветность.
Кратко пробегусь по этим пунктам, без энтузиазма, для ознакомления.
Уникальность фото
Борьба за уникальность картинок используемых на сайте еще не достигла апогея, но начинает активно распространяться среди веб-мастеров. «Возглавляет» эту работу, сервис Tineye.com. Сервис очень простой и сделать картинку уникальной, по этому сервису, тоже не сложно.
Сжатие фото
Ключевой элемент оптимизации для фото. Правило сжатия для поисковых систем: чем меньше размер фото, тем лучше. Правило сжатия для владельцев сайта: чем меньше размер фото без потери качества, тем лучше.
Удаление метаданных (ненужных)
Век цифровой фотографии картинка становиться носителем всякого информационного мусора, от информации о камере, до адреса фотографа. Этот EXIF нужно удалять, конечно, если он не нужен.
Правильное масштабирование фото на сайте
Это правило оптимизации фото, звучит так: Исходный размер фото, загруженного на сервер, должен быть практически одинаков с размером отображаемого фото. Например, оригинал фото 1800×1200. Лучше уменьшить его размер до 600×400, затем загрузить на сервер и показать на сайте в уменьшенном варианте.
Использование оптимальных форматов картинок
Лучший вариант векторный формат, качество которого не зависит от масштаба и разрешения. Из растровых форматов традиционные JPEG или PNG, но только сжатые.
Цветность
Если тематика вашего сайта, не требует насыщенности цвета на фото, цвета картинки можно снизить с нескольких сот тысяч до 256.
Просмотр, редактирование и конвертация в Windows
Мы нашли самые лучшие платные и бесплатные приложения, которые были разработаны для работы исключительно с графикой. Если разобраться в них более детально, то обнаружиться, что они помогут выполнить практически любые задачи.
Прежде чем открыть файл Png нам естественно понадобится скачать дистрибутивы с официальных сайтов.
Бесплатные
- IrfanView
- XnView
- FastStone Image Viewer
- FastPicture Viewer Proffesional
Платные
- ACDSee
- Movavi Photo Editor
- Photoshop
Если вы рядовой пользователь и у вас нет серьезных требований к возможностям программы, то смело качайте IrfanView или XnView. Они схожи и являются прямыми конкурентами, но обладают понятным интерфейсом и русской локализацией. Для начала это идеальное решение.
Отметим, что Photoshop это профессиональная рабочая платформа, которую используют уже дизайнеры и специалисты, знающие про формат Png если не всё, то близко к этому. Был включен в данный список исключительно для информации.
Во время инсталляции программа может попросить выставить расширения, которые она будет обрабатывать. Выглядит это примерно так:
Необходимо выбрать только графические изображения. Для этого нажмите на кнопку «Images only» и после этого автоматически обработается весь список. Вы можете проделать это вручную и выбрать только нужные, но зачем нужна такая лишняя трата времени?
Зачем это делать? Помимо картинок такие приложения без проблем открывают видео, часто понимают Djvu, PDF и другие форматы. В контексте подобных задач они не настолько хороши, чтобы применять их для этого. Просмотр фильмов будет 100% неудобным, поэтому лучше доверьтесь в этом плане нам.
После завершения установки вы сможете открывать любые картинки двойным нажатием.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.
- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.
- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
В завершение
После долгих часов тестирования, оценки и составления списка, мы выяснили для себя как минимум одно: сжатие фотографий онлайн может давать абсолютно неожиданные результаты.
Нам удавалось сжимать PNG-файлы на 30-40%, и даже JPEG-изображения сжимались на 16-18%. Речь идет именно о lossless-компрессии, а, значит, без влияния на качество изображений. На выходе получались точно такие же файлы, но с меньшим весом.
Так какие же инструменты лучше использовать? FileOptimizer предлагает лучшую производительность lossless-сжатия на базе Windows, и позволяет добиться 42,2% сжатия PNG-файлов, дает внушительные результаты при работе с JPG и GIF. А также предлагает несколько полезных опций (например, сжатие PDF-документов).
Но если этот вариант вам не подходит, то можно присмотреться к PNGGauntlet и ScriptPNG, которые также хорошо сжимают PNG. ImageOptim для Mac показал хороший результат при работе с JPEG и GIF-файлами.
Веб-сервисы для сжатия размера фотографий онлайн показались нам менее удобными, и поэтому мы бы не рекомендовали ими пользоваться. Лучшее сжатие JPG без потери качества показал PUNYpng, а Smush.It лучше справляется с GIF-файлами. В любом случае каждый из представленных инструментов поможет вам хоть немного «облегчить» страницы сайта, и значительно ускорить его работу. Выбор за вами!
Валентин Сейидовавтор-переводчик статьи «18 image file compression tools tested»
SEO оптимизация изображений
После того, как вы оптимизировали размер и объем изображения и выбрали подходящий формат, назовите готовый файл так, чтобы было понятно, что изображено на картинке. Не называйте файл Untitled.jpeg, Без-названия.png или 01.webp.
Закачайте картинку на сайт и добавьте атрибуты Alt и Description. Эти теги говорят поисковым системам что изображено на картинках. Заполните как минимум поле Alt.

Добавьте атрибут Alt и Описание
Описания к картинкам индексируются поисковыми системами и вы можете получить больше переходов на свой сайт из раздела Картинки поисковых систем.

Трафик из раздела Картинки поисковых систем
Также эти теги помогают пользователям с нарушениями зрения, так как их программы чтения с экрана могут читать им теги Alt и Title.
Заключение
Оптимизировать изображения для публикации на сайте можно разными способами.
Фотошоп — самый гибкий инструмент для уменьшения размера изображений, с помощью настроек вы можете выбрать приемлемый уровень оптимизации и итоговый размер изображения, но придется каждую картинку оптимизировать вручную.
Если вы начинаете новый сайт, то оно того стоит.
После оптимизации в Фотошопе картинки имеют маленький размер, так что до-оптимизацию на сайте с помощью плагина можно не делать.
Хороший результат у плагинов TinyPNG и ShortPixel. EWWW Image Optimizer хороший плагин, но его сложнее настроить.
Оптимизированные картинки значительно ускоряют скорость сайта. Качество изображений немного уменьшится, но большинство посетителей этого не заметит.
Еще одна вещь, которую вы можете сделать для ускорения загрузки страниц — подключить сайт к сети CDN. После подключения страницы сайта будут доставляться посетителю из ближайшего сервера.
Как подключить Вордпресс к CDN Cloudflare
- Где брать бесплатные картинки в хорошем качестве для публикации на сайте без нарушения авторских прав
- SEO для Вордпресс. Подробная инструкция
- 12 советов для SEO оптимизации Блога
Бесплатные векторные редакторы
Предназначены для создания и редактирования логотипов, интерфейсов и прочей масштабируемой графики.
Gravit Designer
Платформы: веб, Windows, macOS, Linux.
Gravit Designer — ранее известный как Gravit — это полнофункциональный векторный редактор. Он подходит для любых задач: от дизайна интерфейсов и иконок до работы с презентациями, иллюстрациями и анимацией.
Аккуратный интуитивный интерфейс Gravit Designer можно настраивать под себя. Редактор содержит массу инструментов для создания прекрасных детализированных векторных изображений. Среди них — неразрушающие (их действие можно отменять) функции для работы с булевыми операциями, инструменты «Нож» и «Граф путей» плюс множество режимов заливки и смешивания, а также мощный текстовый движок.
Если вам понадобится получить доступ к работе на ходу, облачный сервис Gravit Cloud позволит вернуться к проекту на любом устройстве.
Gravit Designer →
Vectr
Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Vectr →
SVG-Edit
Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
SVG-Edit →
Inkscape
Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Inkscape →
Web Resizer
Web Resizer — бесплатный онлайн инструмент изменения размера фотографий. Сервис Web Resizer обладает расширенными возможностями:
- Поддержка файлов до 10 MB.
- Обрезка изображения, отступ в изображении.
- Выбор размера, качества, поворот изображения, изменение резкости.
- Изменение оттенка, воздействия, контрастности, насыщенности цвета.
- Изменение границы изображения.
Для добавления фотографии (JPEG или PNG) нажмите на кнопку «Выберите файл», выберите изображение на компьютере, а затем на странице сервиса нажмите на кнопку «upload image».
Вы можете выбрать нужный размер для изображения, отредактировать его по своему усмотрению.

Для загрузки на компьютер нажмите на ссылку «download this image».
Для одновременного изменения группы изображений существует другая веб-страница сервиса Web Resizer.
Content management
-
An extension to compress images in bulk on Airtable. Supports scheduling and webhooks.
-
A Bolt Extension to optimize your images located in your files directory. The extension also supports resizing images to a specific size.
-
Image Optimizer incorporates various compression tools and optimizes your images. This will lead to smaller images and ultimately makes your website faster.
-
A Contao CMS extension that speeds up your website by automatically optimising your JPEG and PNG image uploads with TinyPNG/TinyJPG.
-
Tiny Image is a Craft CMS plugin which provides a clean and easy to use interface for users to compress their images using the TinyPNG API.
-
This Drupal 7 and 8 module allows compression of images when they are uploaded and gives the opportunity to compress individual image styles.
-
This blog shares some code that shows how it’s possible to optimise image size on upload using the TingPNG.com API and the awesome ImageResizer plugin for Episerver.
-
Installable extension for ExpressionEngine CMS. Original images will be stored in a separate folder.
-
Compress PNG and JPG images on your website so they will use less bandwidth and load faster. The compression module uses the free API of TinyPNG and TinyJPG.
-
Free Joomla! plugin, which allows you to compress and resize images uploaded with the media manager and JCE automatically.
-
The blog article contains all the details of automatic image optimization in Kentico CMS using TinyPNG API.
-
Adds image compression to your ProcessWire CMS. The client allows manual and automatic image compression using the TinyPNG and TinyJPG API.
-
Image optimization for the popular SilverStripe framework and CMS. This module extends the Image class and integrates with the TinyPNG API.
-
Compress JPG and PNG images in your store to reduce page size, make your store faster and save a lot of disk space. You can setup CRON Job to automatically compress images.
-
Tinifier is a free Umbraco package and among the top 50 packages. It reduces the size of your JPEG and PNG images, supports Azure and speeds up page loading.
Не грузите полный размер
Нет смысла загружать на сайт картинку полного размера, чтобы потом её уменьшать. Так вы уменьшаете её только визуально, а вес остаётся огромным. Гораздо правильней будет подготовить картинку с нужным размером у себя на компьютере и только потом загрузить её на сайт.
Изображение должно иметь такой размер, с каким оно будет выводиться на странице. Если вам в статье нужна фотография размером 200х200 пикселей, то вариант загрузить её на сайт размером 2000х2000 пикселей и просто уменьшить — не самый оптимальный. Лучше сразу грузите её на сервер размером 200х200 пикселей.
Давайте разберём это на примере. Мне нужна картинка для статьи, и я хочу, чтобы она выводилась размером от одного края текста до другого. Как мне узнать точный размер?
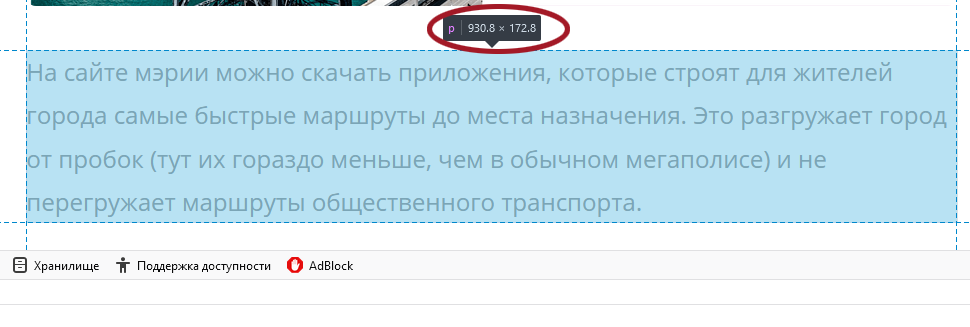
Представим, что я хочу вставить вот эту картинку и понять, какой точно размер ей нужен. Для этого я должна выделить блок текста под ней.
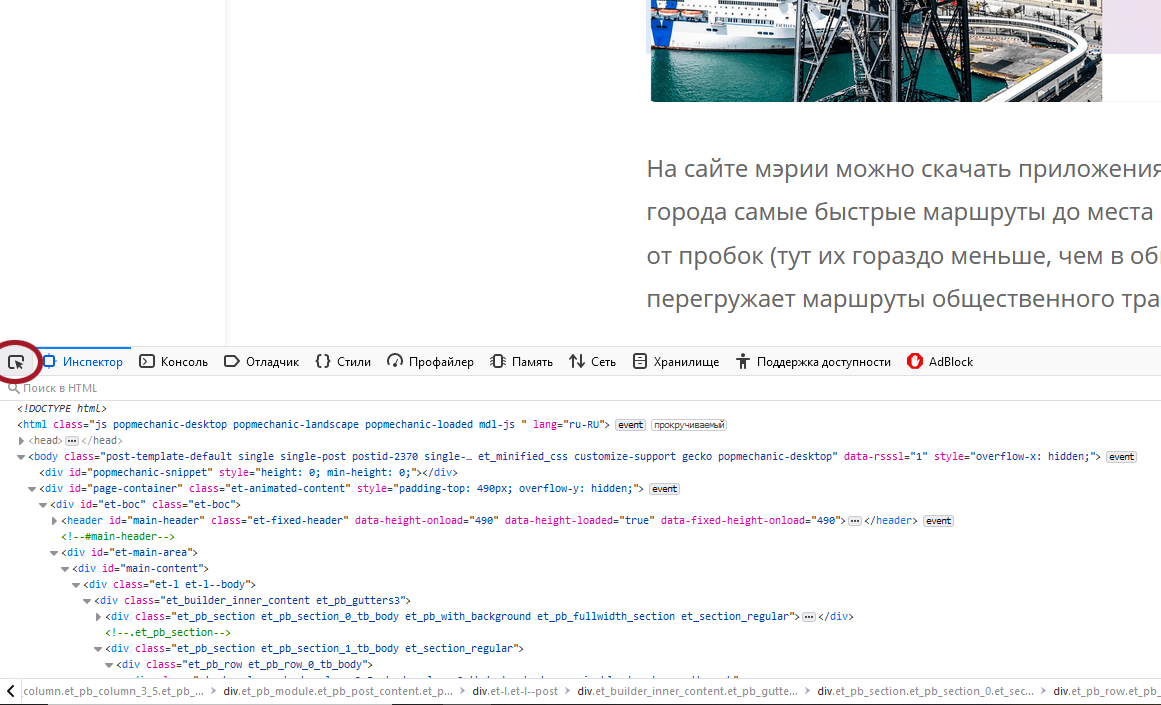
Я захожу на страницу статьи, кликаю по тексту правой кнопкой мыши и выбираю «Исследовать элемент». У пользователей MacOS этот пункт меню называется «Показать программный код страницы». Теперь у нас появляется вот такая вставка с кодом:
Чтобы узнать параметры определённого элемента на сайте, мы должны выбрать вот этот инструмент выделения в левом углу страницы.

Теперь мы наводим мышку на нужный нам блок текста и — вуаля! Мы видим его размер. Нам интересна ширина контента, ведь высоту вы можете выбрать уже произвольно.

Теперь вы понимаете, как узнать нужный размер картинки. Не стоит заливать картинки больше требуемого, это будет только перегружать страницу.
Пакетная оптимизация изображений для сайта интернет магазина
- Картинки в формате PNG с прозрачностью. Одно такое квадратное изображение 900*900 пикселей весит почти 1,5 Мб.
- Картинки в формате JPEG. Они могут быть очень большого размера (разрешение 3000*3000 пикселей);
- Картинки, которые идут с вертикальной или горизонтальной ориентацией.
Для чего необходимо оптимизировать изображения
Начнем с того, что все это очень неудобно. Если их импортировать на сайт, как есть сейчас, то они будут занимать гораздо больше места на сервере. Потому что картинка разрешения 900*900 пикселей не должна весить 1,5 Мб. Она может весить в несколько десятков раз меньше, если ее конвертировать и оптимизировать. Нет смысла заливать на сайт картинки размером 3000 на 3000 пикселей, если вы не хотите показать очень маленькие детали. Или если это не макросъемка. Потому что с телефона их вряд ли кто-то увидит.
Есть такие большие картинки, вес которых неоправданно раздут, они просто будут увеличивать время загрузки страницы, соответственно будет страдать конверсия, будут потребляться больше ресурсов сервера, и будет больше не довольных пользователей.
Конвертация изображений + изменение размера и пропорций
Сейчас у нас есть 150 картинок общим размером/весом порядка 96 мегабайт. Тут есть картинки с вертикальной ориентацией, квадратной ориентацией, картинки с прозрачностью в PNG и картинки очень большого размера в JPEG.
Для их оптимизации, конвертации и изменения размера мы воспользуемся онлайн сервисом, называется он «bulkresizephotos» или сайт bulkresizephotos.com. Это абсолютно бесплатный сервис, то есть не нужно ничего покупать и не нужно устанавливать какое-то программное обеспечение.
Настройки конвертации изображений
Для конвертации изображений можно просто «закинуть» картинки и выбрать нужные настройки:
- Мы выделяем все наши картинки;
- Перетаскиваем их на сайт;
- Выбираем, какие операции нам нужно произвести.
В данном примере я хочу привести эти картинки к точным размерам, сделать размером 900 на 900 пикселей, квадратные. При этом я хочу у картинок, с вертикальной ориентацией, чтобы задний фон, был дополнен. Например, картинка с вертикальной ориентацией размером 750 на 1000 пикселей, должна ужаться до квадрата 900 на 900 пикселей, с дополнением заднего фона до квадрата.
Далее мы выбираем формат изображения: JPEG, PNG и WEBP. Формат PNG нам не нужен, потому что нас не интересует прозрачность. Нас интересует минимальный размер картинки, поэтому я выберу JPEG, как наиболее популярный.
Таким образом, на выходе мы получим следующее:
- Картинки, которые были в PNG с прозрачностью, сейчас конвертируются в JPEG и преобразуются в квадрат с изменением размера.
- Вертикальные картинки преобразуются в квадрат, уменьшатся и задний фон дополнится до квадрата.
- Картинки, которые были очень большого размера 3000 на 3000 пикселей, но подходящих пропорций, просто масштабируются/уменьшаться.
Экспертный режим настроек
В онлайн сервисе «bulkresizephotos» есть обычный режим, с минимальным количеством настроек. Есть экспертный режим, в котором мы можем выбрать:
- Качество изображения. Чем большее сжатие, тем получается больше потеря качества, и чем меньшее сжатие, тем меньшая потеря качества. В обычном режиме выбраны оптимальные настройки, подходящие под большинство вариантов.
- Цвет заливки заднего фона при дополнении до квадрата. В данном случае стоит белый цвет — нас это устраивает. Он используется, когда нужно заполнить часть изображения.
Проверка готовых изображений
После того, как все фото обработались, мы видим, что изначально размер (93,96 Мб) уменьшился до 8,31 Мб — примерно в 10 раз. Плюс мы сэкономили кучу времени на автоматизации операций изменения размера, дорисовки и заполнения заднего фона.
Далее скачиваем архив с оптимизированными изображениями и видим:
- картинки, которые были прозрачные, заполнились фоном;
- картинки, которые были прозрачными в формате PNG, стали квадратными в формате JPEG
- картинки, которые были вертикальные, дополнились до квадрата с заполнением заднего фона, тем цветом, который мы выбрали.
- картинки, которые были очень большого размера, просто масштабировались.
При этом мы сделали все три операции одновременно, сэкономили кучу времени, и при этом не нужно было устанавливать никакого софта или за что-либо платить. То есть сервис очень удобный, работает очень быстро — пользуйтесь на здоровье!
Если вы знаете еще какой-либо бесплатный полезный сервис, который помогает сэкономить время при решении задач, то, пожалуйста, напишите о нем в комментарии и возможно я запишу о нем видео.
Файл с расширением .png
Чем открыть, описание – 1 формат файла
Рисунок PNG Portable Network Graphic
Тип файла: Растровые изображения
Тип данных: Двоичный файл
Mime-type: image/png
Разработчик: PNG Development Group
HEX: 89 50 4E 47 0D 0A 1A 0A 00 00 00 0D 49 48 44 52
ASCII: PNG…….IHDR
Подробное описание
Файл PNG — растровое изображение, сохраненное в формате Portable Network Graphic. В каждом PNG-рисунке содержится палитра — набор используемых цветов. Для уменьшения размера файла применяется сжатие без потерь качества по алгоритму Deflate. Используется преимущественно в Интернете в качестве изображений для веб-страниц.
Формат был разработан для замены GIF, который, помимо своих недостатков, до 2004 имел ограничения для использования в свободном программном обеспечении. Новый формат PNG решил эти проблемы. В частности, в нем реализована поддержка 8-битного альфа-канала и поддержка глубины цвета до 48 бит. В то время как в GIF-формате возможна только полная прозрачность и цветовая палитра ограничена всего 256 цветами (8 бит).
Однако, в отличие от предшественника, этот формат не поддерживает анимацию. С этой целью был создан другой формат MNG. В файлах PNG также невозможно использование палитры CMYK, потому как этот формат не предназначен для профессиональной работы с графикой.
Файлы PNG можно открыть в любом браузере и практически в любой программе для редактирования изображений. В Windows файл с расширением PNG можно открыть двойным кликом мыши.
Как, чем открыть файл .png?
WindowsОнлайнAndroidiOSMac OSLinux
|
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.

Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).
Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.







